좋은 입력 양식 설계를 위한 UI 디자인 지침서
효과적인 입력 폼을 설계할 수 있다는 것은 모든 UI 디자이너에게 있어 중요한 기술입니다.
모든 양식은 사용자의 회원 가입, 제품 구매, 피드백(리뷰) 제공, 이벤트 일정 수립, 세금 작성 또는 의료 기록 제공을 포함한 광범위한 목표를 달성하도록 돕습니다. 목표와 상관없이 모든 양식은 사용자가 빠르고 쉬우며 혼동 없이 완료할 수 있도록 신중하게 설계되어야 합니다.
잘 설계된 형태의 핵심은 입력입니다. 입력은 모든 라이브러리에서 가장 중요한 구성요소 중 하나이며 빠르고 정확한 양식 완성률을 보장하도록 주의하여 설계 및 유지 관리되어야 합니다.
본 가이드에서는 머터리얼 디자인(Material Design), 부트스트랩(Bootstrap) 및 Figma에 기반한 양식과 입력의 좋은 사례들을 살펴보겠습니다.
양식 모범 사례
입력 필드에 대해 이야기하기 전에 먼저, 입력 양식(form) 설계에 대한 몇 가지 모범 사례를 살펴봐야 합니다.
잘 설계되었다면, 양식은 사용자와 앱(혹은 웹사이트) 사이에서 편안한 대화처럼 느껴져야 합니다.
다음에 제시된 사례는 설계를 개선하고 완성률을 높이는 데 도움이 될 것입니다.
입력 폼 개수
질문은 목적에 필요한 질문만 가능한 짧게 하도록 하세요.
필수 입력이 아닌 경우 선택적(옵션) 질문임이 명확히 표시되도록 하세요.

팁: 선택적 필드의 경우 별표(*)를 보다는 "Optional(선택)"이라는 단어를 직관적으로 표시하는 게 좋습니다. 특수문자 사용으로 의미가 불명확할 수 있으며, 대부분의 필드가 필요할 때 시각적 소음을 발생시킬 수 있기 때문입니다.
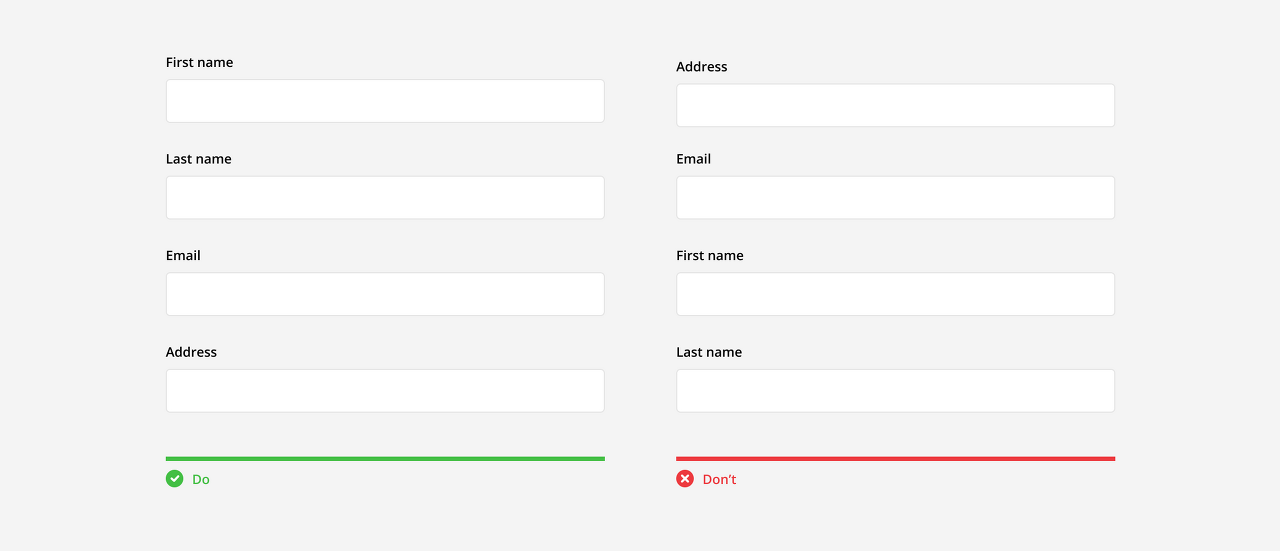
입력 폼 순서
입력 폼을 통한 질문은 논리적인 대화와 같은 순서로 해야 합니다.
즉, 양식은 사용자의 이름과 기본적인 연락처 정보를 묻는 소개로 시작하고, 점점 더 까다롭거나 민감한 질문으로 넘어가도록 하는 것이 좋습니다.
예를 들어, 누군가 당신의 이름을 묻기도 전에 당신의 주소를 묻는다면 이상하게 느껴질 테니까요.

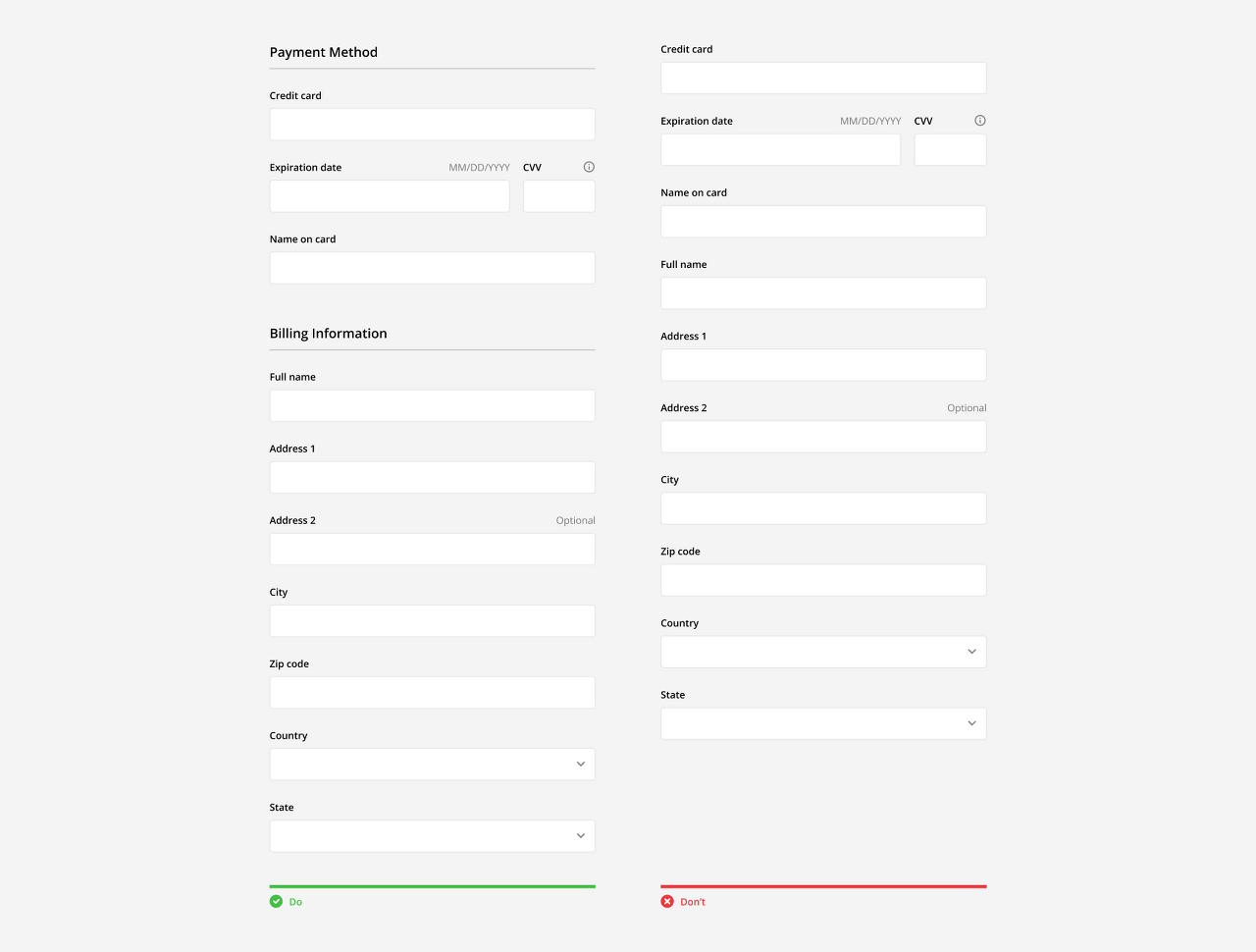
그룹 관련 정보 (Group Related Information)
사용자가 무엇을 요청받고 있는지 구분하고 이해할 수 있도록 관련 정보를 그룹화하세요.
폼을 명확하게 라벨이 붙어 있는 섹션(그룹)으로 나누거나 여러 페이지(단계)로 나누어도 좋습니다.

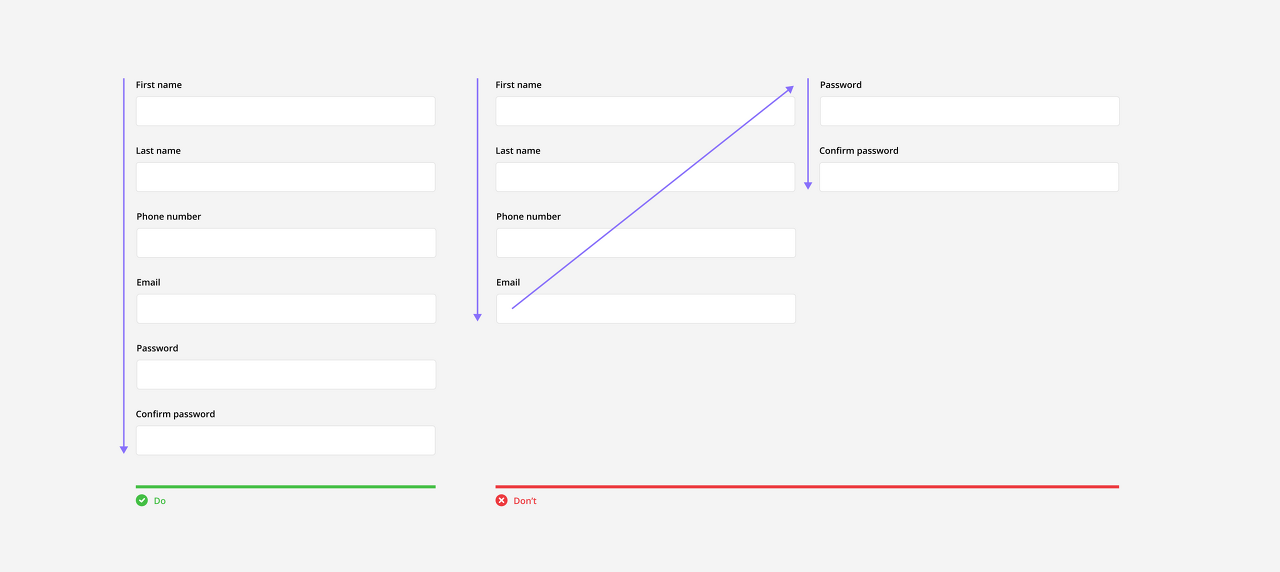
배열 (Formatting)
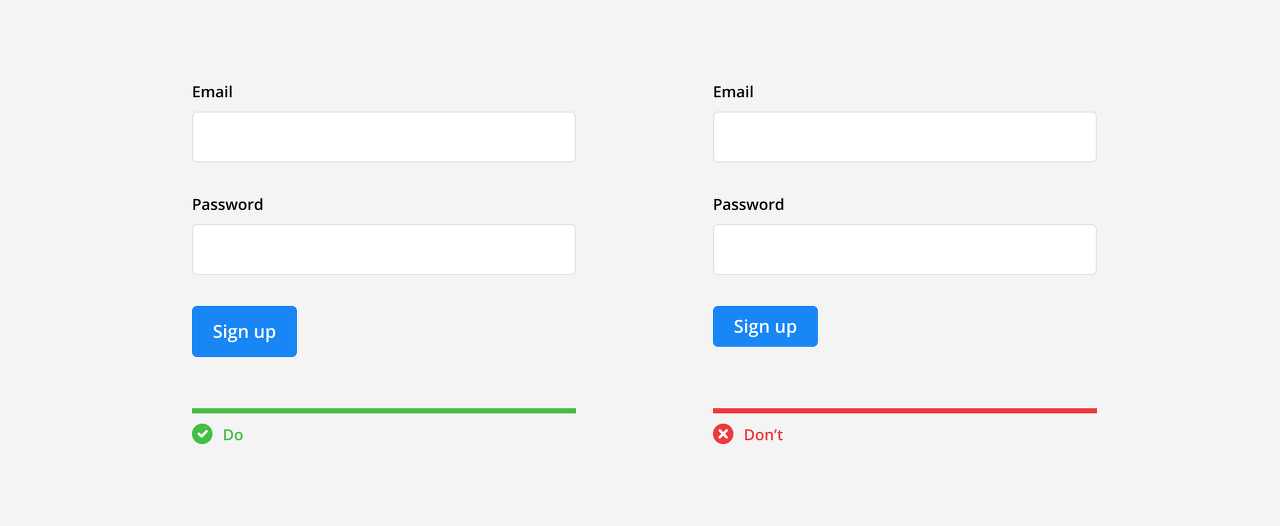
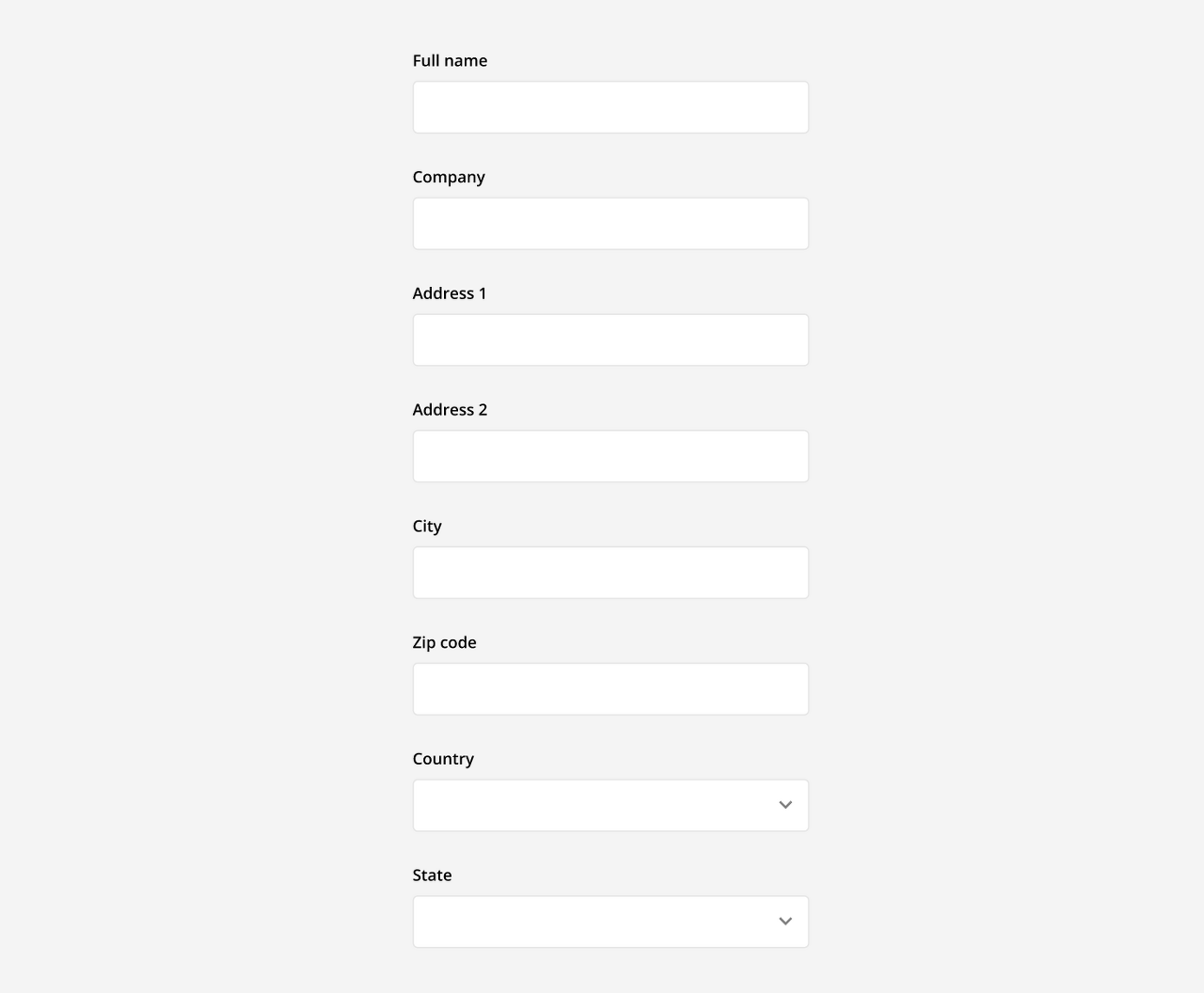
입력은 사용자가 페이지 아래 직선으로 양식을 읽을 수 있도록 단일 열로 배열되는 것이 좋습니다.
다중 열은 Z자형 판독 패턴으로 수직 방향의 시각적 모멘텀을 방해하고, 사용자가 필드의 정보를 잘못 이해할 수 있기 때문입니다.

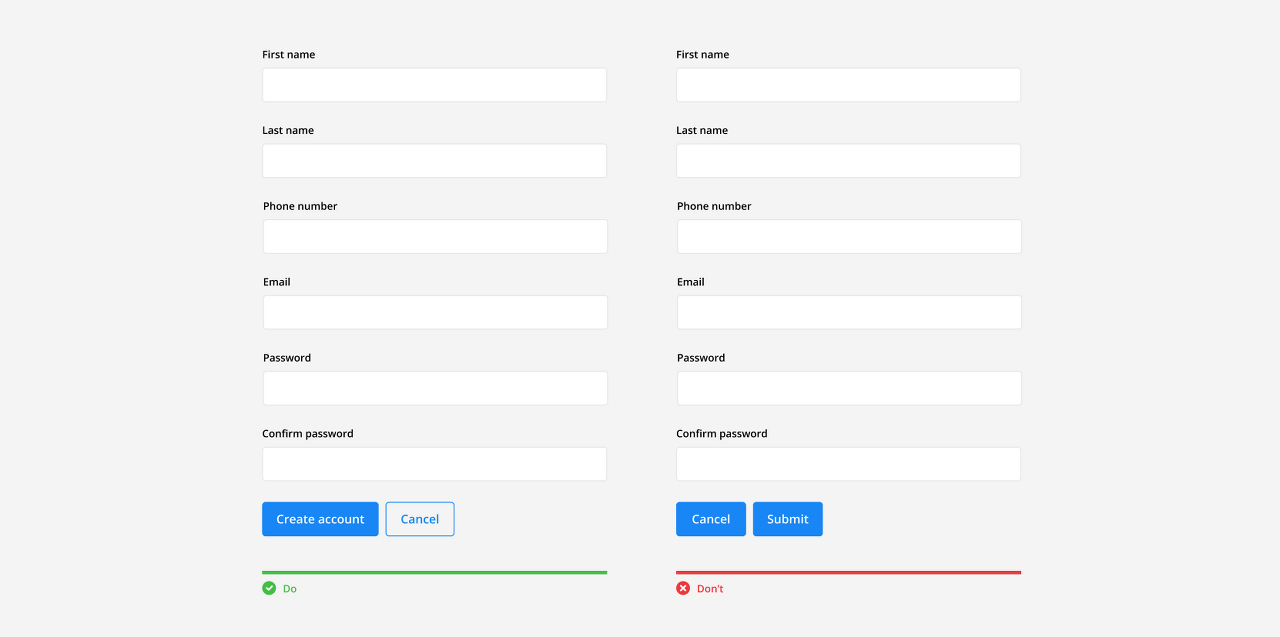
액션 버튼 (Action Buttons)
버튼은 직관적인 이름을 가지고 있어야 하며, 열과 함께 왼쪽(혹은 오른쪽) 정렬된 형태 하단에 배치되어야 합니다. 버튼의 위치는 양식의 마지막까지 입력 후 사용자의 시야를 따라가며, 다음 조치를 취할 준비가 되었을 때 표시되도록 합니다. 보조 버튼(예, 취소 버튼 등)이 필요한 경우 기본 버튼과 시각적으로 구별되어 중요도를 낮추어 배치되도록 합니다.

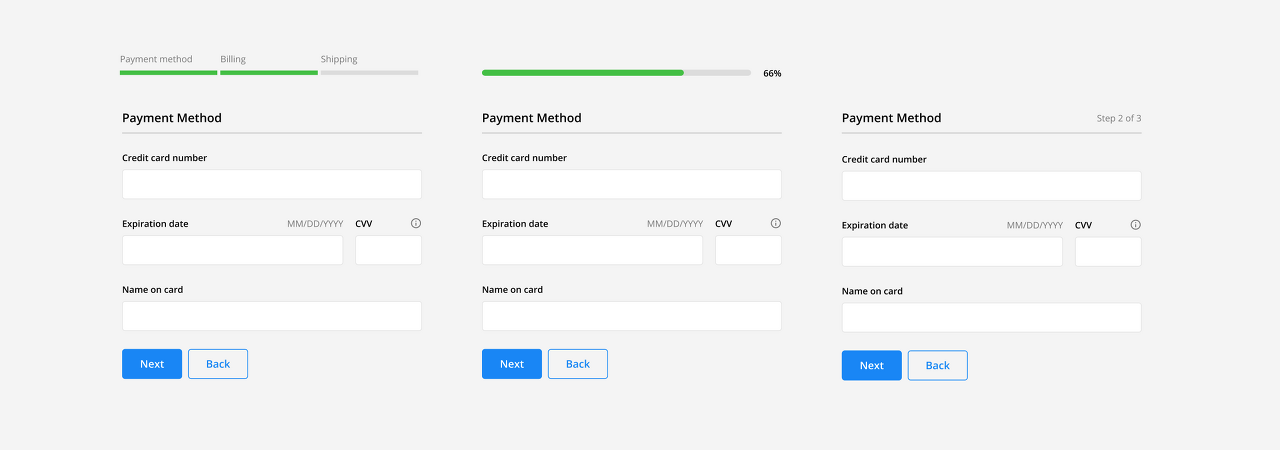
진행 (Progress)
여러 페이지가 필요할 정도로 내용이 많은 입력 폼은 사용자에게 해당 양식의 어디쯤에 와있는지, 얼마나 더 진행해야 할지 그 진행률을 표시해주어야 합니다.
이는 프로그레스 바, 백분율 및 단계 카운터를 사용하여 다양한 방법으로 표시할 수 있습니다.

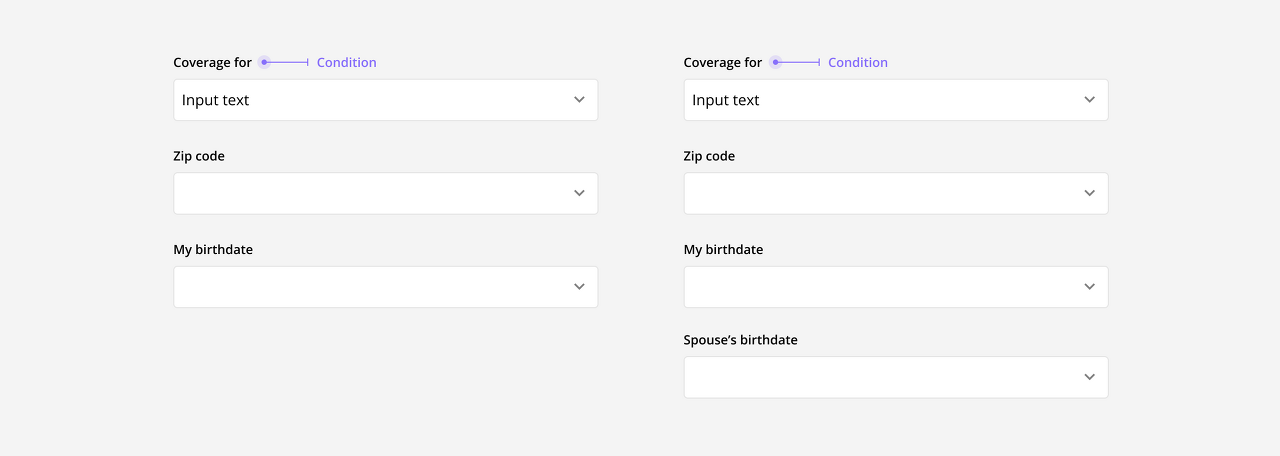
조건부 입력 (Conditional Inputs)
양식은 조건부 입력을 이용하여 실시간으로 사용자의 입력 내용에 맞게 조정할 수 있습니다.
사용자의 이전 답변에서 특정 요건 충족 시, 입력 내용에 따라 추가 또는 더 적합한 데이터를 표시(수집)하는 것으로 나타낼 수 있습니다.

입력 모범 사례
입력은 언뜻 보기에 단순해 보일 수 있지만 스타일, 다양성, 상태 저장 동작 및 빈번한 사용으로 인해 입력은 모든 디자인 시스템에서 가장 복잡한 구성 요소 중 하나입니다. 잘 설계되면 사용자가 빠르고 쉽고 정확한 방법으로 데이터를 입력할 수 있게 됩니다.
공통 입력 유형 (Common Input types)
데이터를 수집하는 데 사용할 수 있는 입력 유형은 매우 다양합니다. 질문, 요구 사항 및 예상 답변에 따라 올바른 컴포넌트를 선택하도록 합니다.
단일 텍스트 필드(Single line Text field) :
단일 입력 필드의 경우 짧은 응답에 주로 사용됩니다. 사용자가 한 줄의 텍스트를 입력하고 편집할 수 있도록 허용합니다. 텍스트가 필드보다 길어지면 입력 라인이 자동으로 왼쪽으로 스크롤되도록 합니다.

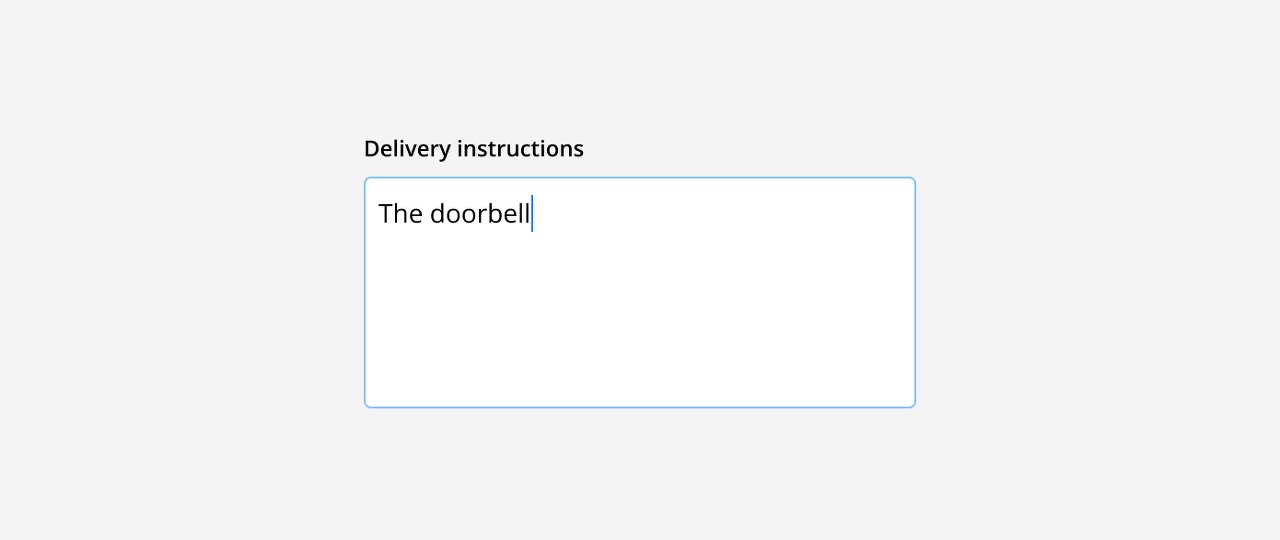
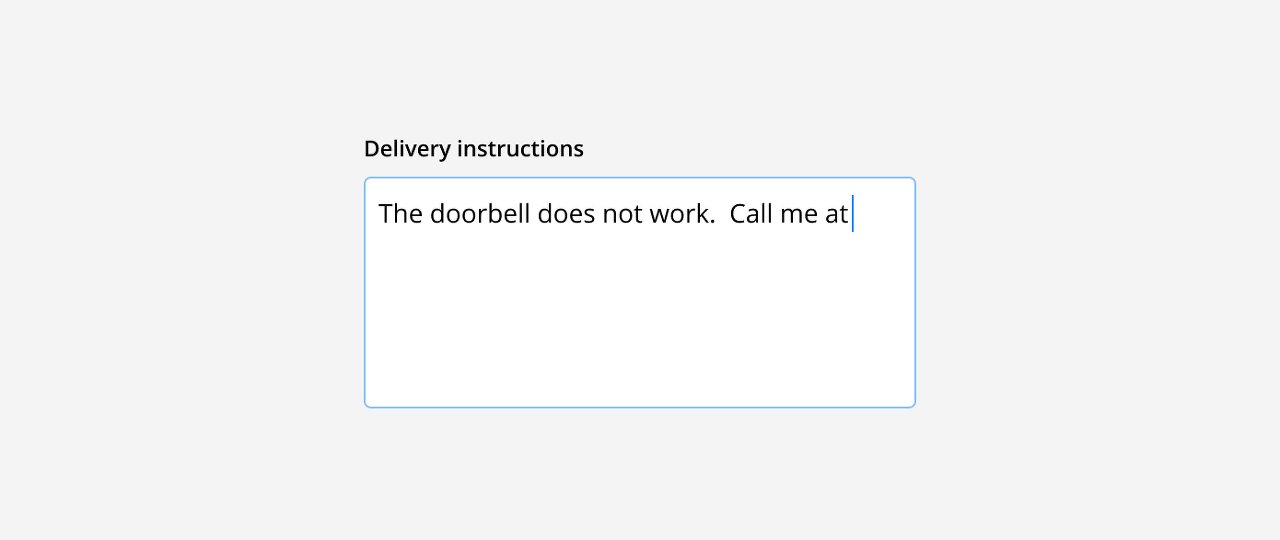
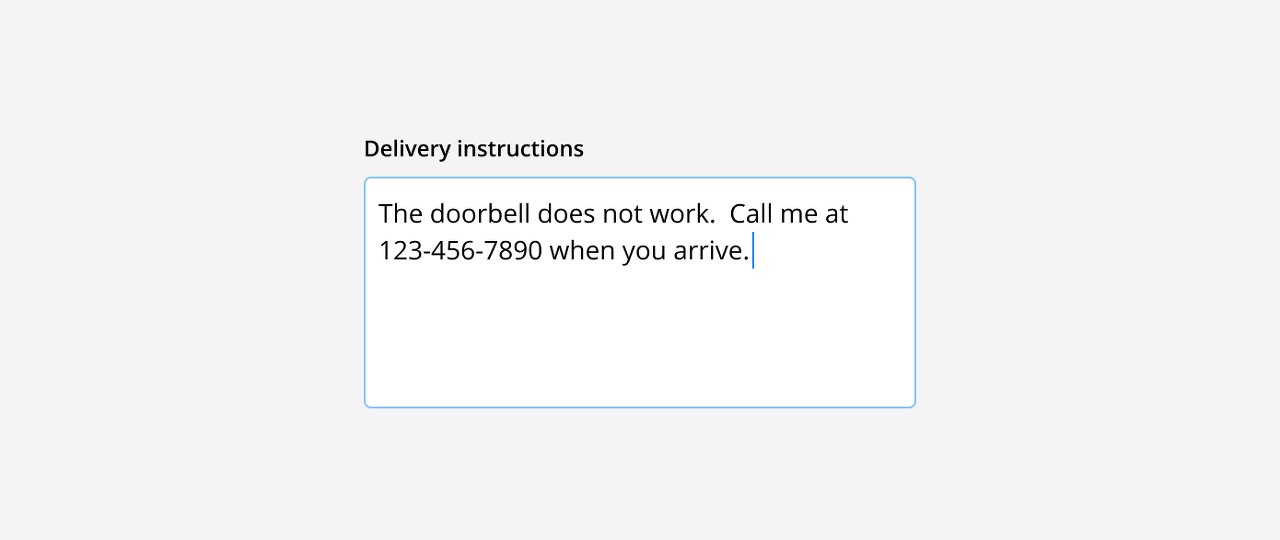
텍스트 영역(Test Area) :
보다 긴 응답에 사용됩니다. 텍스트 필드보다 높이(Height)가 높고 사용자가 긴 내용을 여러 줄의 텍스트를 추가할 수 있습니다. 텍스트 영역은 보통 높이가 고정되어 있으며 입력이 필드보다 길어지는 경우에는 수직으로 스크롤됩니다.

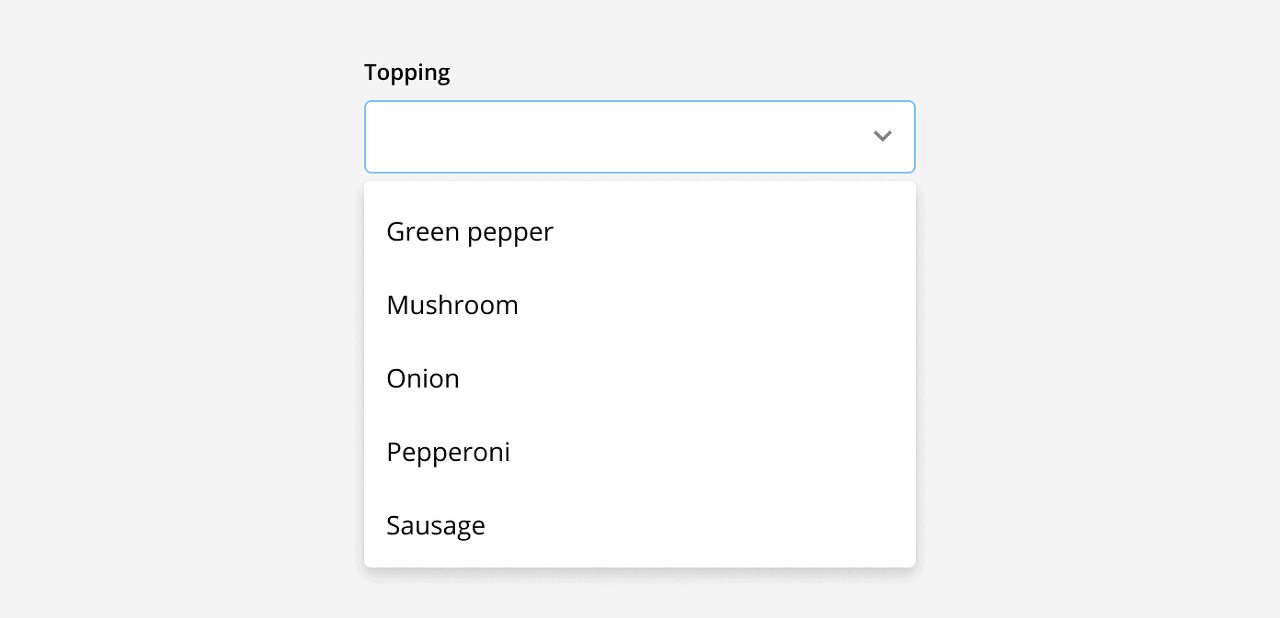
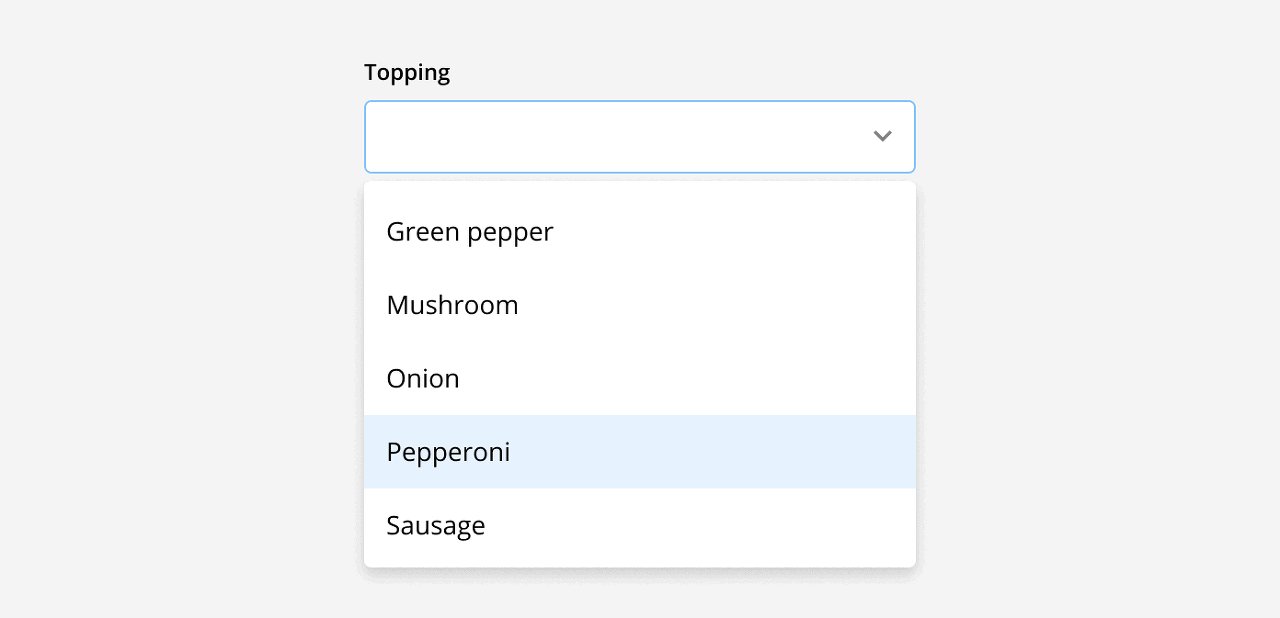
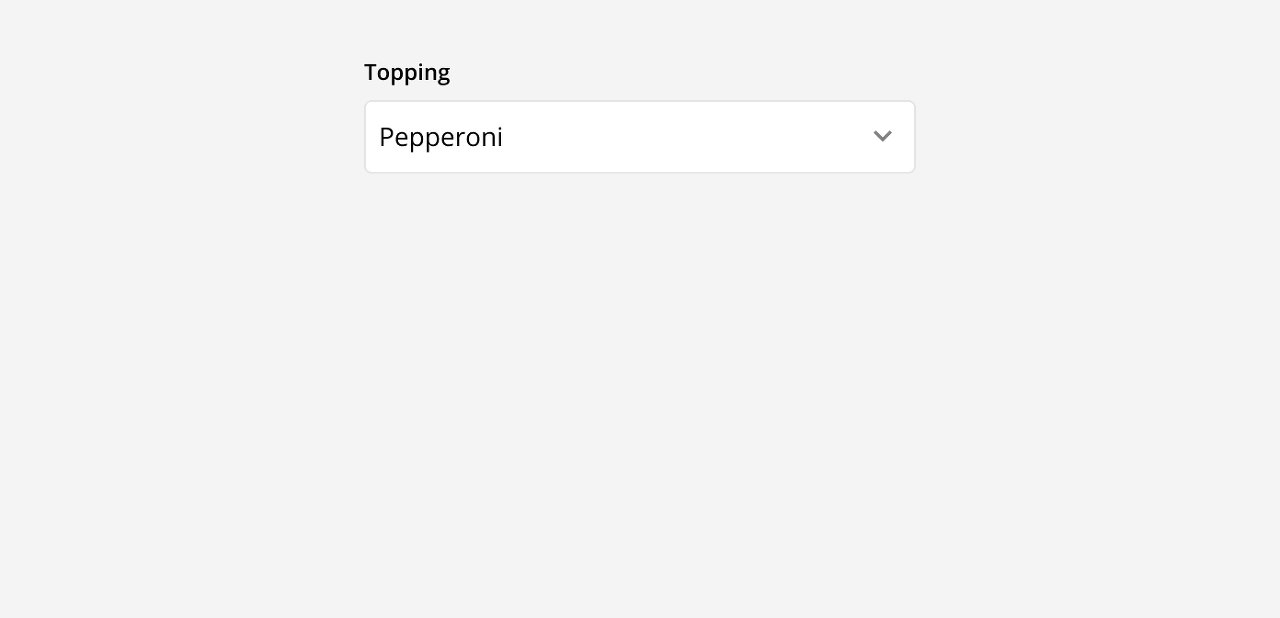
드롭다운 메뉴(Drop-Down Menu) :
사용자가 선택할 수 있는 여러 개의 옵션이 미리 정의되어 있을 때 사용됩니다. 사용자는 필드를 클릭할 때 나타나는 선택 상자(Selectbox/Listbox)에서 응답을 선택합니다. 옵션을 선택하면 하단의 입력 필드에서 선택된 항목이 표시됩니다. 선택할 수 있는 옵션이 5개 이상 있을 때 사용하는 것이 좋습니다.

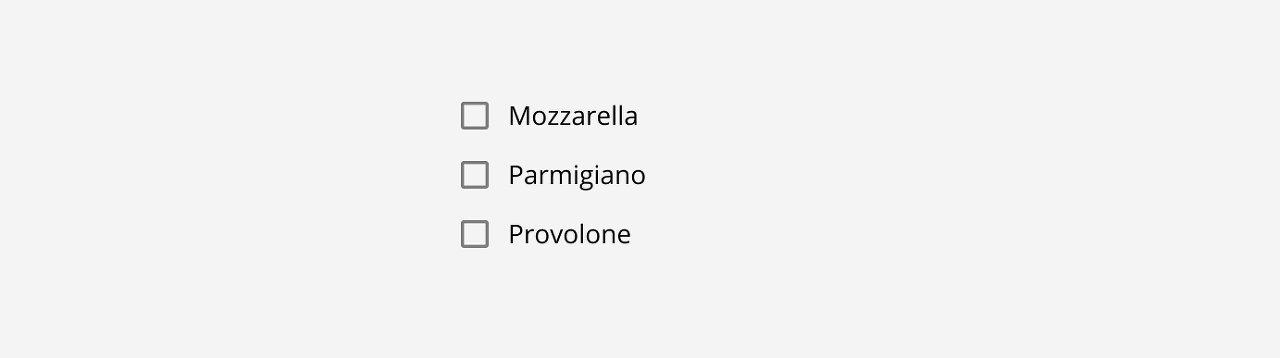
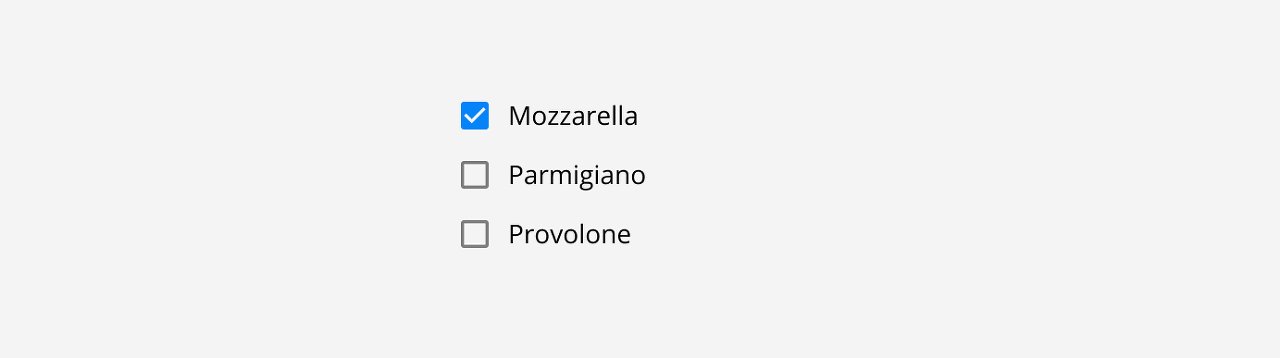
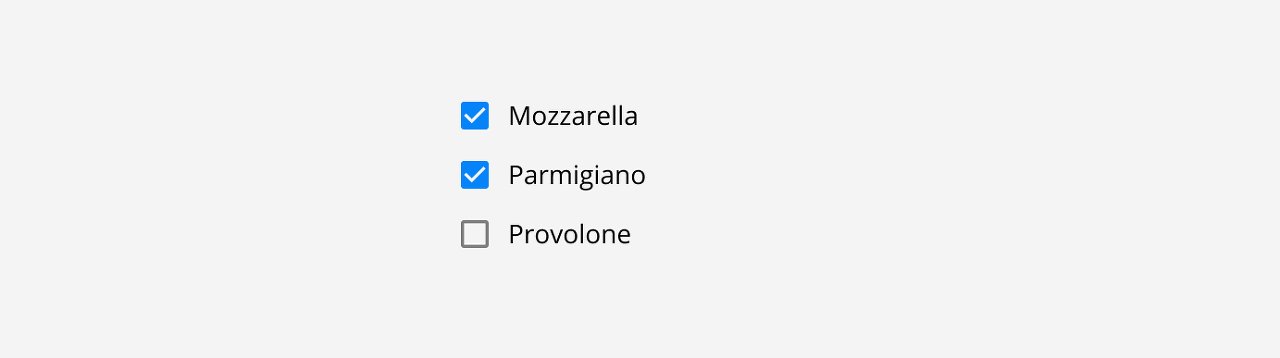
체크박스 (Checkbox) :
체크박스는 사용자가 선택할 수 있는 미리 정의된 옵션이 하나 이상 있을 때 사용됩니다.
사용자들은 나열된 선택사항 중 여러 개를 동시에 선택할 수 있습니다.
체크박스는 폼을 선택할 수 있는 옵션이 4개 이하일 때 사용하는 것이 좋습니다.

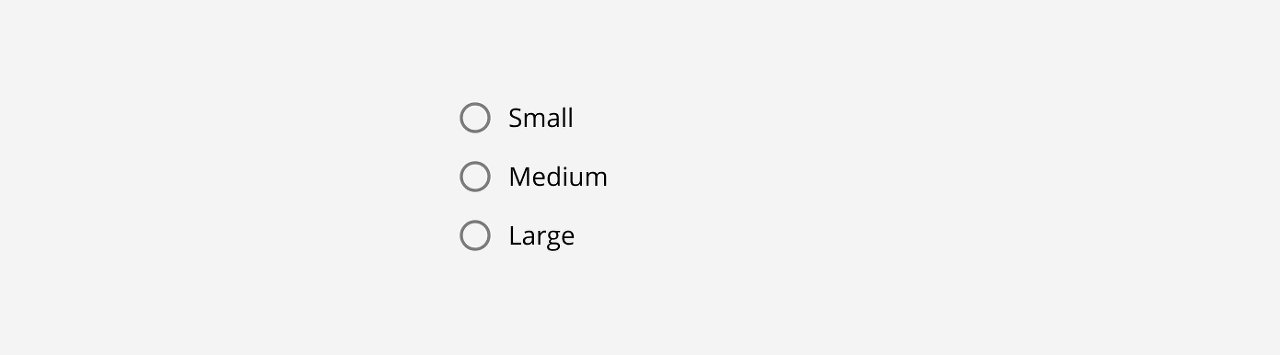
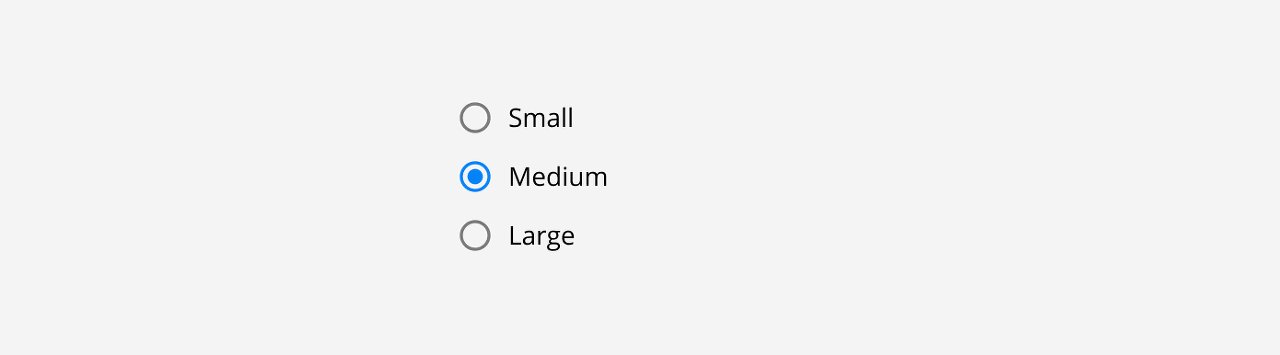
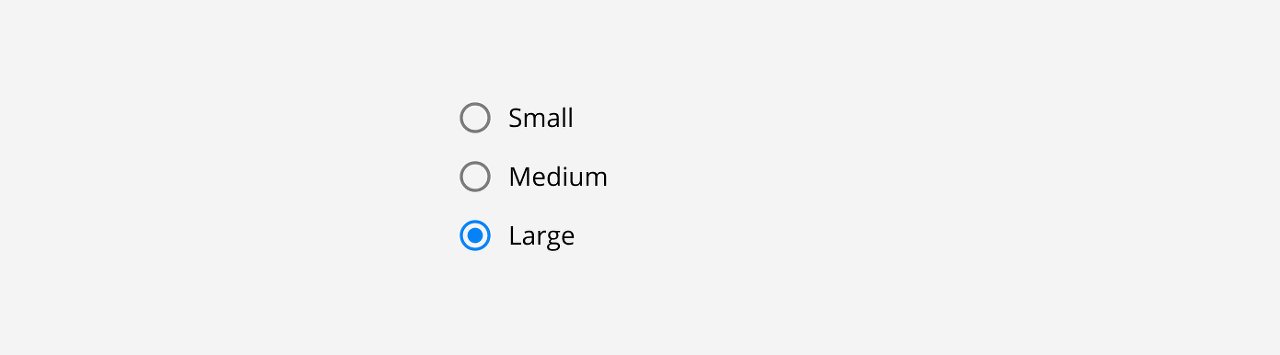
라디오 버튼(Radio Buttons) :
라디오 버튼은 미리 정의된 옵션이 하나 이상 있을 때 사용됩니다. 체크박스와 다른 점은 정의된 목록에서 하나만 선택해야 하는 경우 사용한다는 겁니다.
라디오 버튼은 폼을 선택할 수 있는 옵션이 4개 이하일 때 사용하는 것이 좋습니다.

팁 : 검색 기능 및 선택 정확도를 높이기 위해 서는 체크박스와 라디오 버튼을 세로로 나열하는 것이 좋아요.
입력 필드 높이 (Input Field Height)
텍스트 입력 필드의 높이는 시각적 리듬과 계층 구조를 유지하기 위해 기본 버튼의 높이와 일치하도록 맞추는 것이 좋습니다. 예를 들어, 기본 단위가 8px인 경우 입력 필드 및 버튼의 높이는 32px 또는 40px 일 수 있습니다. (크기 조정 및 간격에 대해 더 자세히 알아보려면 여기를 클릭)

입력 필드 길이 (Input Field Length)
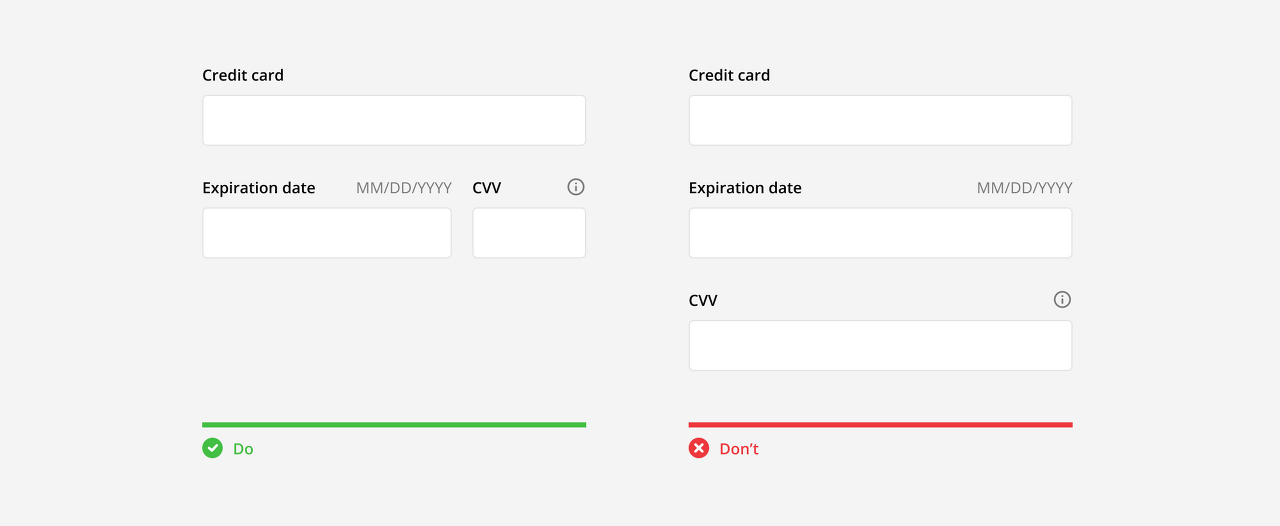
텍스트 입력 필드의 길이는 사용 위치 및 방법에 따라 달라질 수 있습니다.
다만 일반적으로 양식의 모든 입력 필드는 길이가 같은 것이 좋습니다. 그러나 그 길이는 답변 입력 내용의 형식과 길이에 따라 달라질 수 있습니다.
예를 들어 신용카드 번호의 입력 필드는 길어야 하고 CVV 번호의 입력 필드는 짧아야 하는 것처럼요.

레이블(Labels)
레이블은 짧고 명확하며 읽기 쉬워야 합니다. 각 레이블은 1-2 단어를 넘지 않아야 하며 질문 내용을 명확하게 설명할 수 있도록 합니다. 단어 자체는 더 쉽게 스캔하고 가독성을 높이기 위해 입력 텍스트와 문장의 대소문자(첫 단어의 첫 글자만 대문자)와 대조되는 타이포그래피를 사용해야 합니다.

정렬 (Alignment)
입력 필드 레이블은 양식의 유형과 목적에 따라 세로로 정렬되거나 가로로 정렬할 수 있습니다.
세로 정렬 (Horizontally aligned) :
세로 정렬이 더 일반적이며 대부분의 입력 폼 사용 사례에 권장됩니다. 위에서 아래로 읽기 쉬운 패턴으로 인해 완료 속도가 가장 빠르며 다양한 길이의 레이블을 수용할 수 있습니다.

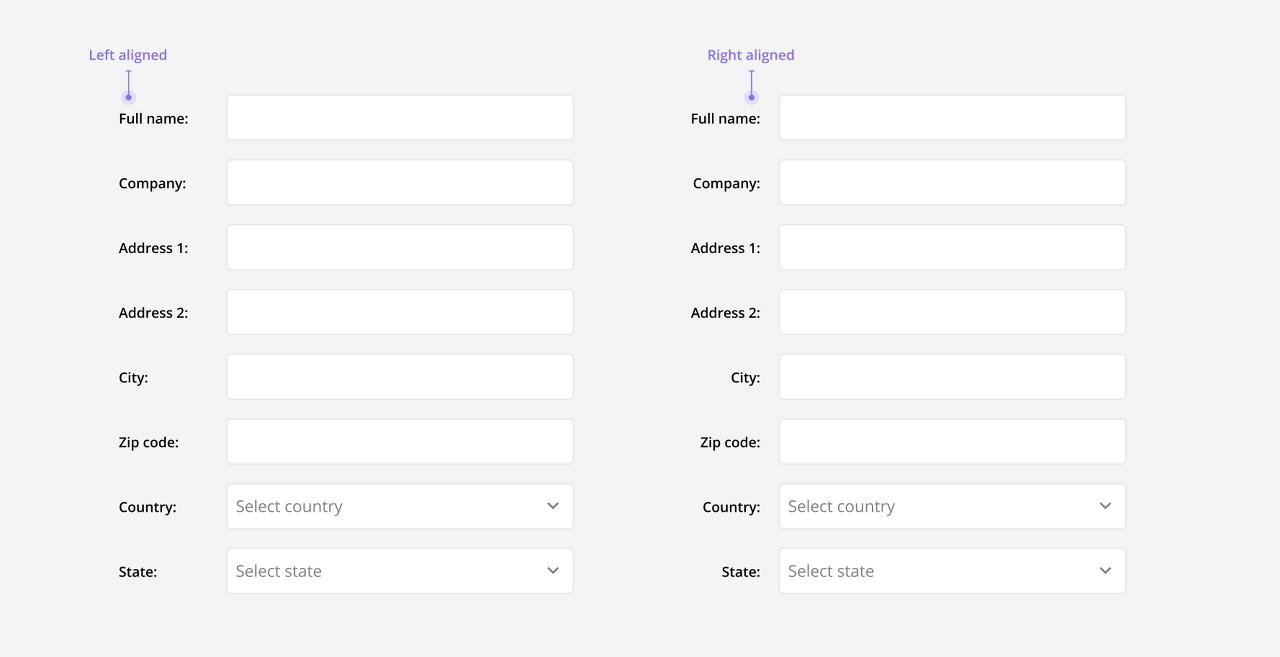
수평 정렬 (Horizontally aligned) :
이 정렬은 양식이 매우 길거나(즉, 내부 데이터 베이스), 또는 더 신중한 입력을 원하는 경우(즉, 매우 민감한 데이터를 묻는 경우)에 가장 잘 사용됩니다.
Z자 모양의 읽기 패턴으로 인해 세로 공간이 줄어들고 완료 시간이 느려집니다. 이 정렬의 주요 단점은 레이블과 필드 사이의 연결이 특히 수평 왼쪽 정렬 레이블을 사용하여 보기 어려울 수 있다는 것입니다.

자리 표시자 (Placeholder text)
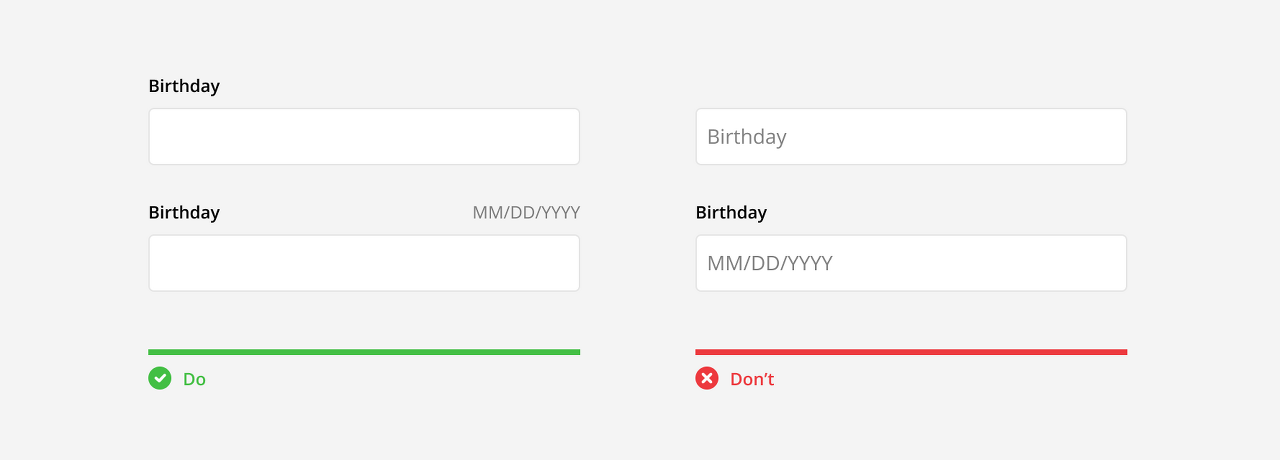
자리 표시자 텍스트(플레이스 홀더 텍스트)는 기본 상태에서 입력 필드 내부에 자주 표시되는 텍스트입니다. 일반적으로 자리 표시자 텍스트를 사용하지 않는 것이 가장 좋습니다. 잘하면 반복되는 정보를 보여주고, 최악이면 중요한 정보를 숨기고 접근성을 떨어뜨립니다.
자리 표시자의 특성으로 인해 자리 표시자 텍스트는 사용자가 입력을 시작하면 입력되는 텍스트로 대체됩니다. 이것은 자리 표시자 텍스트가 레이블이나 힌트 텍스트로 사용될 때 문제가 될 수 있습니다. 필드가 채워지면 사용자는 더 이상 답변을 완성하거나 검토하는 데 도움이 되는 정보를 볼 수 없기 때문입니다.
자리 표시자는 양식의 접근성을 손상시킬 수도 있습니다. 입력 텍스트와 혼동될 수 있고 밝은 색상으로 인해 보기 어려우며 자동번역기에 의해 건너뛰고 보조 기술(예:Page Reader 등)에 의해 감지되지 않는 경우가 많기 때문입니다.

아이콘 (Icon)
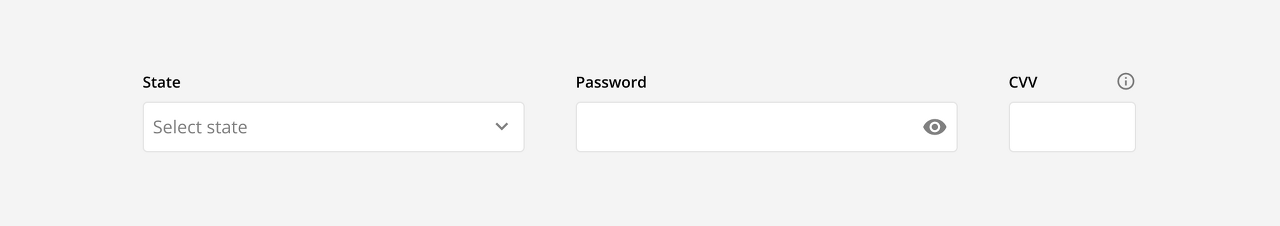
아이콘은 일반적으로 입력 필드에 사용되지만 개별 아이콘과 위치에 따라 의미가 다를 수 있습니다.
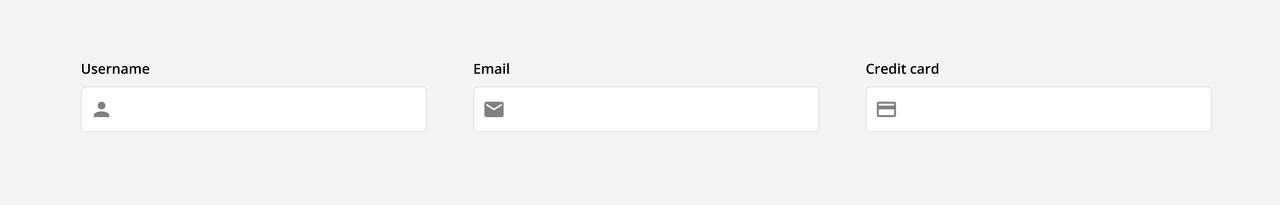
미적 아이콘(Aesthetic icons) :
많은 아이콘들이 순전히 미학적인 이유로 사용됩니다. 이 아이콘은 레이블의 시각적 표현이며 연결된 상태나 기능이 없습니다. 이는 일반적으로 입력 텍스트와 인라인으로 입력의 왼쪽에서 찾을 수 있습니다.

실행 가능한 아이콘(Actionable icons) :
일부 아이콘은 실행이 가능하며 입력에 기능을 추가합니다.
예를 들어 드롭다운 메뉴의 쉐브론 아이콘, 지우기, 표시, 숨기기, 정보 또는 음성 입력은 모두 목적에 부합하며 사용자가 입력 필드와 상호 작용할 수 있는 방법을 제공합니다. 이들은 일반적으로 입력 텍스트 또는 레이블 텍스트와 함께 인라인으로 입력의 오른쪽에 있습니다.

피드백 아이콘(Feedback icons) :
이 아이콘은 입력의 성공 여부를 나타냅니다. 색맹이 있는 사람들은 빨간색과 녹색을 구분하지 못할 수 있고 피드백을 위해 아이콘에 의존하기 때문에 색상 외에 피드백 아이콘을 사용하는 것은 접근성에 중요합니다.

입력 필드의 상태(States)
입력 필드는 사용자에게 현재 일어나고 있는 일과 다음에 해야 할 일을 전달하기 위해 서로 다른 상태를 가지 집니다. 이러한 상태들은 텍스트, 아이콘 및 색상을 포함한 다양한 시각적 단서로 표시됩니다.
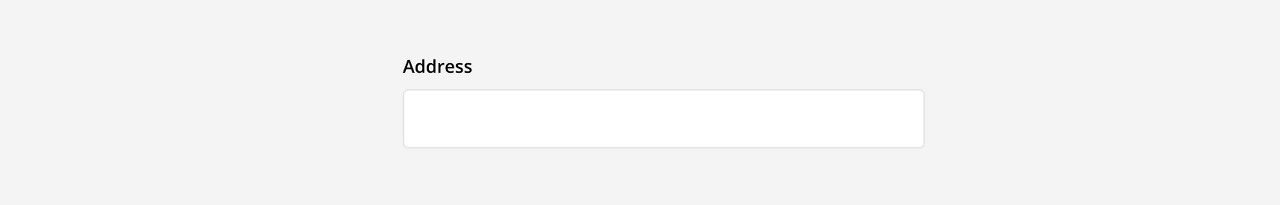
기본값 (Normal/Default):
기본 상태는 기본 스타일을 사용하여 빈 입력 필드를 표시하여 응답이 없고 상호 작용할 준비가 되었음을 나타냅니다.

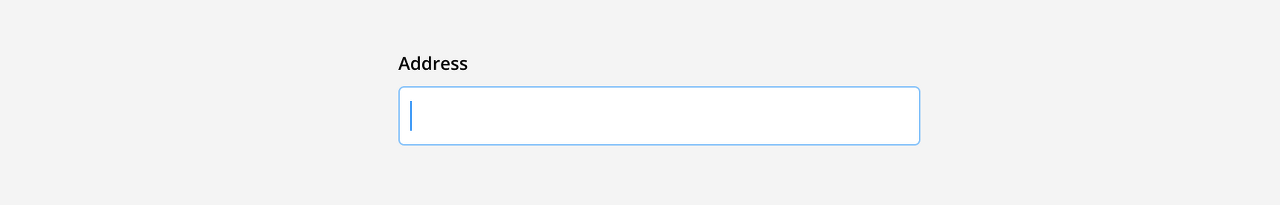
활성 (Active) :
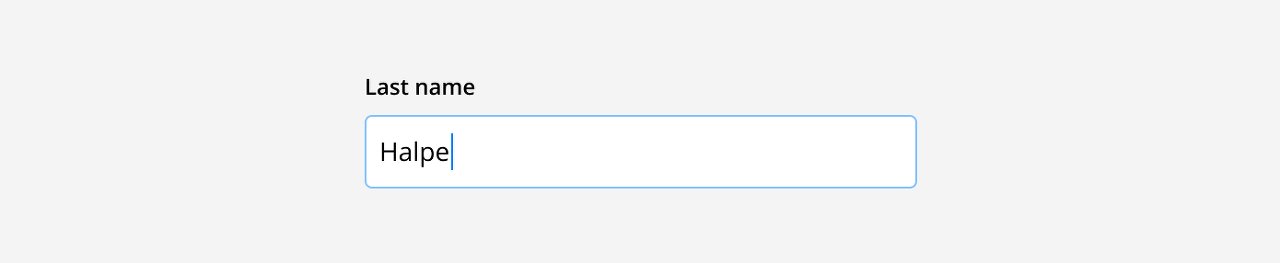
클릭하면 입력 필드가 활성화됩니다. 이것은 강조 표시된 보더(border) 및 캐럿(caret)으로 표시되어 사용자에게 답변 입력을 시작해야 함을 나타냅니다.

채우기 (Filled) :
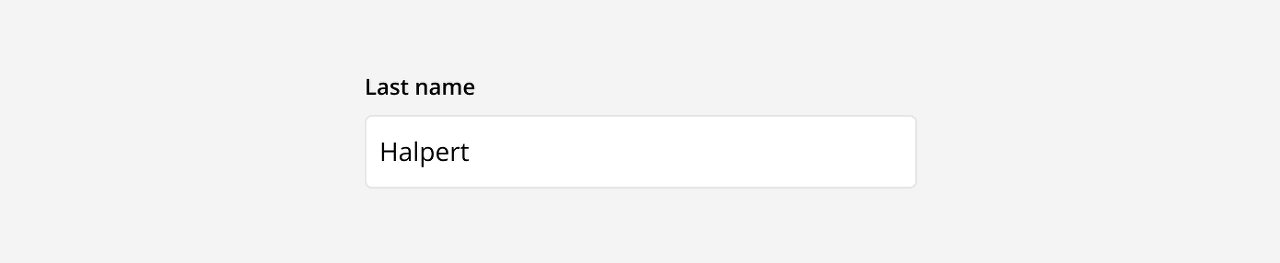
답변을 추가하고 입력 필드를 클릭하면 입력 필드가 채워집니다. 보더가 기본 색상으로 돌아가고 답변이 어두운 텍스트로 표시되는 것으로 표시됩니다. 이것은 입력이 완료되었으며 사용자가 다음 질문을 계속할 수 있음을 나타냅니다.

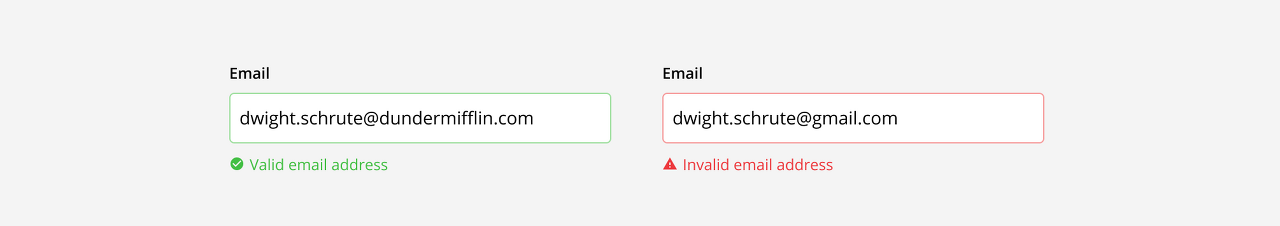
오류 (Error) :
답변이 정확하지 않거나 누락된 경우 입력 필드에 오류 메시지가 표시됩니다. 이 메시지는 문제에 플래그를 지정하기 위해 색상, 아이콘 및 설명 텍스트로 전달됩니다. 이것은 사용자가 답변을 검토해야 수정함을 나타냅니다.

성공(Success):
답변이 정확하면 입력 필드에 성공 메시지가 표시될 수 있습니다. 이 메시지는 색상, 아이콘 및 때때로 텍스트로 전달됩니다. 이것은 사용자에게 다음 질문이나 단계를 계속할 수 있음을 나타냅니다.

사용 안 함(Disabled):
특정 요구 사항 또는 제한으로 인해 입력이 비활성화될 수 있습니다. 이것은 상호 작용할 수 없음을 나타내기 위해 비어 있고 회색으로 표시된 입력 필드와 함께 표시됩니다.

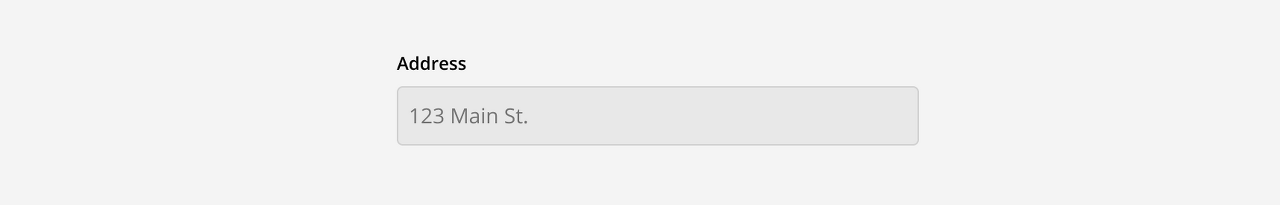
보기 전용(Read(view)-Only State):
특정 요구 사항 또는 제한 사항으로 인해 입력을 보기만 할 수 있습니다. 이것은 입력 필드가 채워지고 회색으로 표시되어 상호 작용할 수 없음을 나타냅니다.

그 밖의 보조적인 방법 (Assistance)
사용자가 양식을 더 빠르고 정확하게 작성할 수 있도록 추가 지원을 제공하는 방법은 여러 가지가 있습니다.
다음은 몇 가지 일반적인 방법입니다.
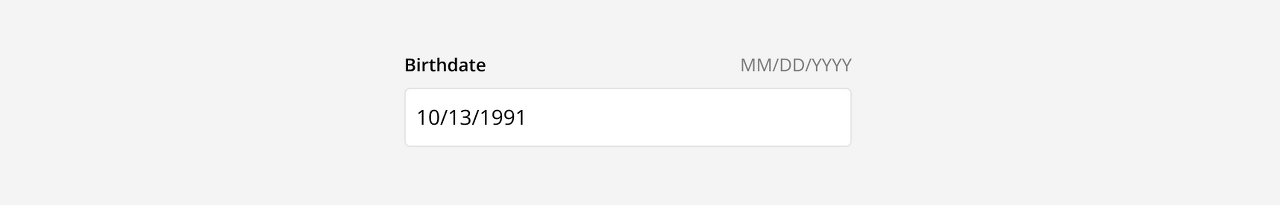
힌트 텍스트(Hint Text):
입력 필드 위 또는 아래에 힌트 텍스트를 사용하여 사용자에게 유용한 정보를 제공합니다. 예를 들어 답변 형식을 지정하는 방법입니다.

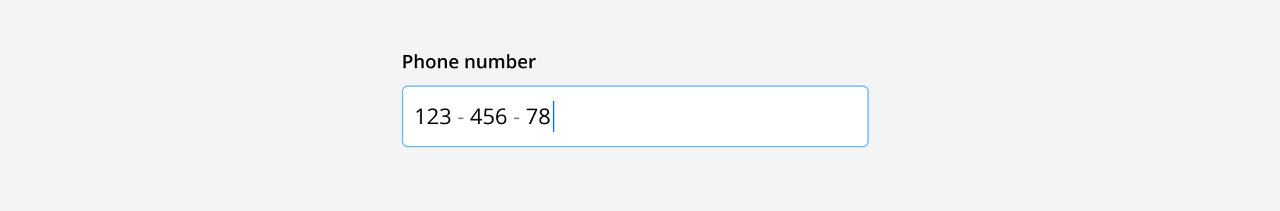
자동 형식(Auto Format):
사용자가 입력할 때 자동으로 서식을 지정하여 올바른 값을 추가하고 답변을 검토하며 서식 오류를 방지할 수 있습니다. 예를 들면 전화번호입니다.

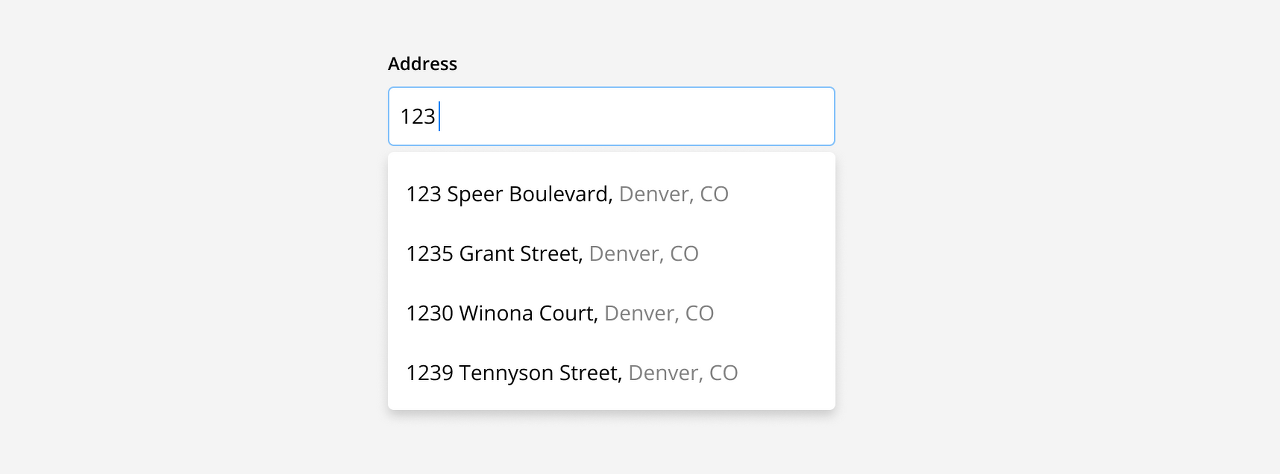
자동 완성(Auto complete):
사용자의 시간을 절약하고 형식 또는 철자 오류를 줄이기 위해 입력되는 부분 입력을 기반으로 답변을 제안합니다. 예를 들어, 거리 주소.

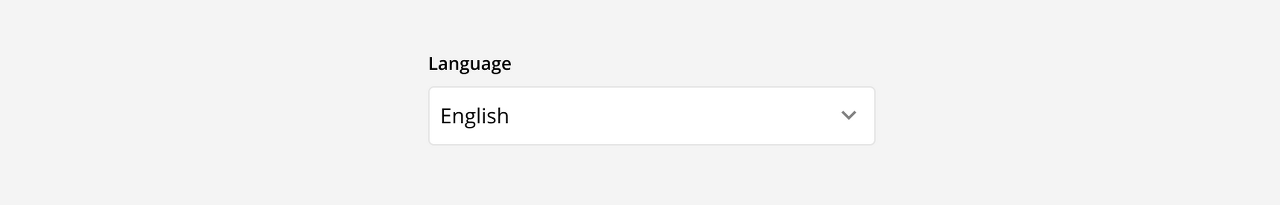
기본값(Default values):
입력이 사용자의 90% 이상에 대해 동일할 것으로 예상되는 경우 가장 가능성이 높은 답변으로 텍스트 필드를 미리 채웁니다. 예를 들어 지리적 위치 데이터를 기반으로 하는 언어입니다.

고급 입력 기능 (Advanced Input Functionality)
수집되는 정보의 종류와 양에 따라 추가 기능을 입력에 추가할 수 있습니다.
일반적으로 사용되는 고급 기능의 몇 가지 예를 들어봅니다.
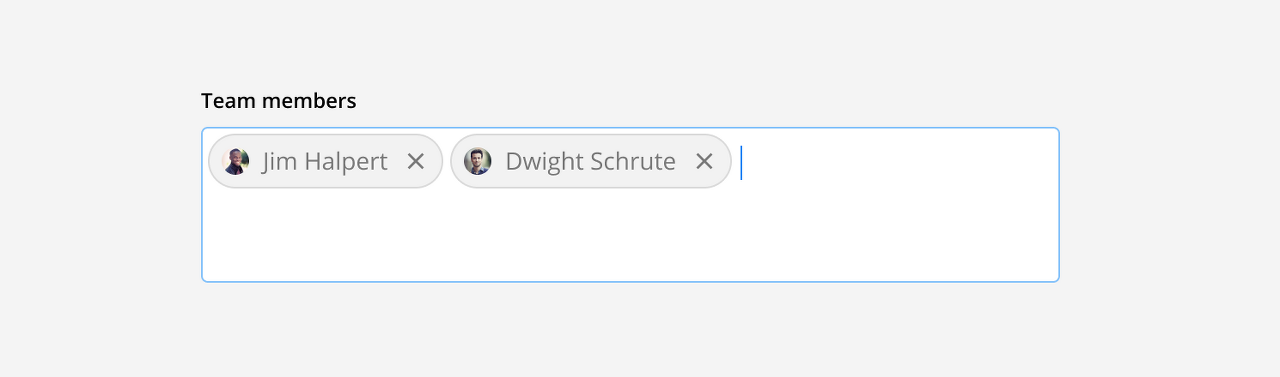
다중 선택 텍스트 필드(Multi-select text field):
다중 선택 텍스트 필드를 사용하면 사용자가 여러 개의 개별 입력을 입력할 수 있습니다. 입력이 입력되면 칩(chip)으로 표시되고 사용자는 다음 입력을 입력할 수 있습니다. 예를 들어 여러 팀 구성원을 추가할 때.

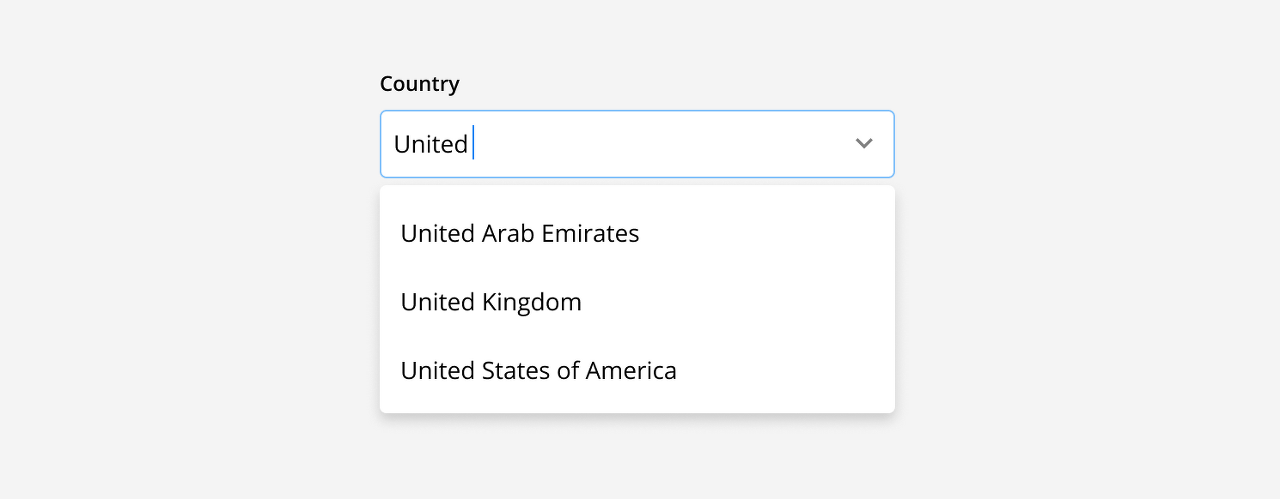
드롭다운 검색(Drop-down search):
25개 이상의 옵션이 있는 경우 컨텍스트 검색 기능을 드롭다운 메뉴에 추가해야 합니다. 사용자가 필드에 입력하면 사용 가능한 옵션이 필터링되어 검색 결과가 표시됩니다. 예를 들어, 긴 국가 목록에서 선택할 때.

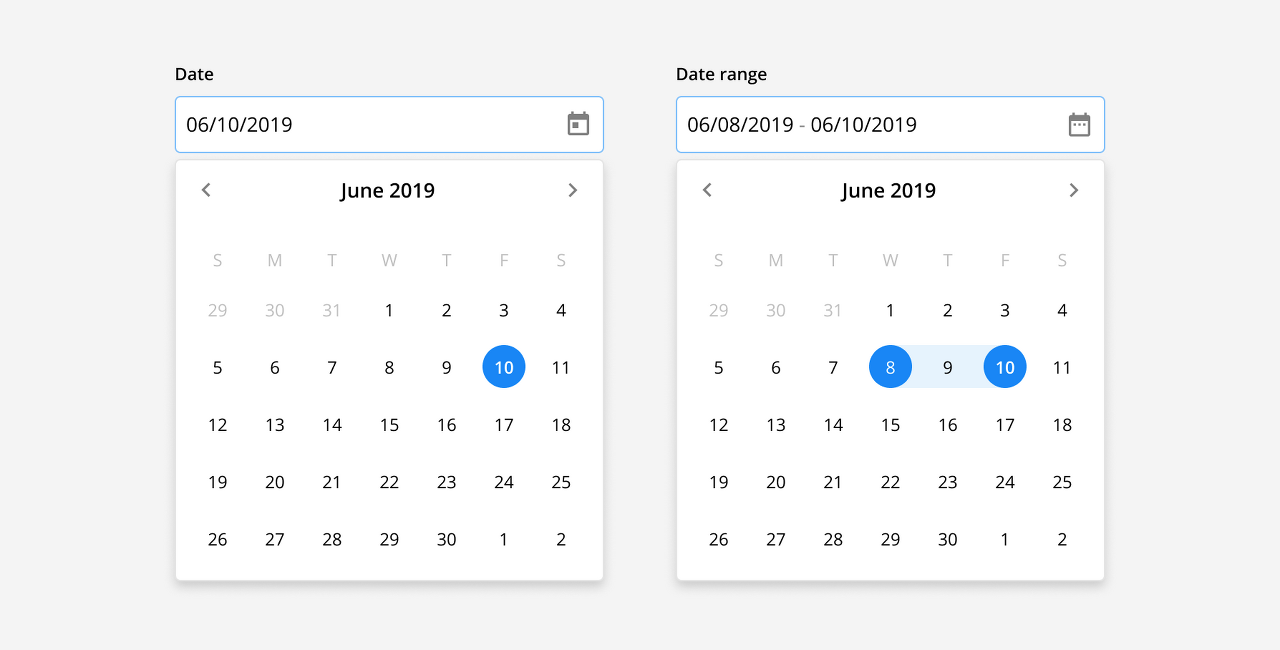
날짜 선택기(Date picker):
날짜 선택기를 사용하면 사용자가 달력 보기에서 단일 날짜 또는 날짜 범위를 선택할 수 있습니다. 이 보기에는 사용 가능한 모든 날짜가 표시되며 사용자가 월 간에 전환할 수 있습니다. 예를 들어, 이벤트 날짜를 설정할 때.

* 원본 자료의 글을 번역 및 가공한 글입니다.
'🏁 IT & Product > ⌨️ Programming' 카테고리의 다른 글
| [ IT 용어 ] 스냅샷(Snapshot) 이란? (0) | 2022.01.22 |
|---|---|
| UI 디자인 가이드 : Text fields (0) | 2021.12.28 |
| Data Table 설계 가이드 (0) | 2021.12.16 |
| Card UI 디자인 가이드 (0) | 2021.12.14 |
| 완벽한 차트 디자인이 포함된 보고서를 위한 팁 (0) | 2021.12.14 |



