** 이 아티클은 제법 오래된 자료이긴 하지만, UI에서 가장 기본적으로 다뤄야 하는 텍스트 필드에 대한 설명이 디테일하게 설명되어있기에 공유합니다.
Cheat sheet : Text fields

텍스트 필드는 사용자 입력의 방법 중 가장 많이 사용되는 한 가지 방법입니다. 로그인 페이지에서나 온라인으로 주문서를 입력하거나 그 외 다양한 정보를 보낼 때에 텍스트 필드를 주로 사용하게 됩니다.
이후 글에서 미리 결정된 텍스트 필(드롭다운과 같은)과 양식의 스타일링 방법을 살펴보겠지만 지금은 전통적이면서 간결한 텍스트 필드 및 스타일링 방법을 살펴보겠습니다.
이 페이지에 있는 내용은 다음과 같습니다.
- 텍스트 필드 해부
- 텍스트 필드 구조
- 일반적인 텍스트 필드 스타일
- 아이콘
- 텍스트 필드 상태 값
- 텍스트 필드 레이블 지정 및 프롬프트 텍스트
- 피드백
- 자동 포맷
- 터치 타겟
- 접근성 체크리스트
- 텍스트 필드 명예의 전당
1. 텍스트 필드 해부
텍스트 필드에는 여러 단위와 조각이 있고, 그중 일부는 상태(기본값, 활성, 입력 등)에 따라 달리 보입니다. 아래 그림은 텍스트 필드의 모든 것을 자세히 보여줍니다.
텍스트 필드의 스타일이 바뀔 수는 있겠지만 아래의 요소들을 대부분 포함하고 있다고 보면 됩니다.

2. 텍스트 필드의 구조
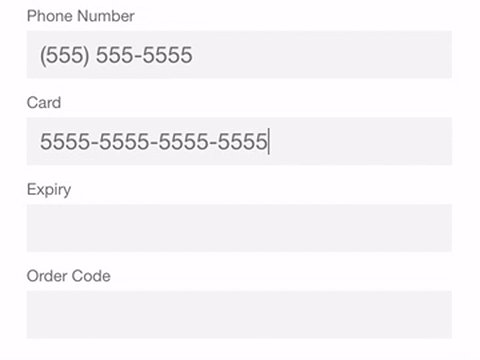
두 가지의 대표적인 텍스트 필드 구조는 일반적인 형태와 구분적인 형태입니다.
텍스트 필드를 구분형으로 사용하는 경우는 정보의 종류가 어떤 형식이 필요한 경우 사용자에게 직관적으로 알려주는 것이 가능합니다. 구분형 필드를 주로 사용하는 예로는 전화번호, 날짜 혹은 일부 코드를 들 수 있습니다.
일반적인 필드를 사용한다면 사용자의 편의를 위해 자동 서식(Autoformatting)을 지정하는 것이 좋습니다. (자동 서식에 관한 자세한 사항은 섹션 8 참조)

예시에서 볼 수 있듯 구분형 필드는 원하는 숫자의 형식을 사용자에게 훨씬 원활하게 전달할 수 있습니다. 사용자들은 숫자를 그룹화해서 기억하는 경향이 있고, 이미 작성한 내용을 다시 확인하기에도 조금 더 쉽습니다. 입력 내용을 의도한 길이 정도로 컨테이너의 길이를 통해 표시하여 사용자에게 입력이 얼마나 길어야 하는지를 암시할 수도 있습니다.

3. 일반적인 텍스트 필드 스타일
웹에 나타나는 텍스트 필드에는 몇 가지 다양한 변형이 있지만 이 섹션에서는 가장 많이 사용되는 몇 가지 스타일만 다루어봅니다.
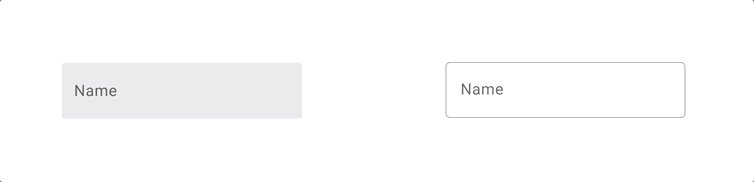
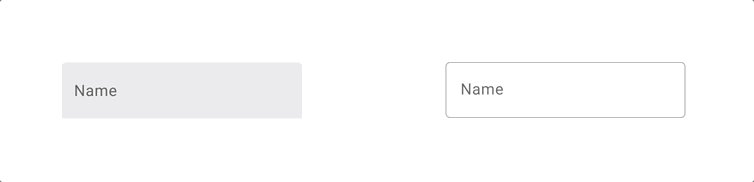
표준 텍스트 필드
이 텍스트 필드는 전통적으로 UI 디자인에서 사용해 온 요소입니다. 특별하지 않을 수도 있지만 결국 사용자가 관심을 갖는 모든 작업을 수행하는 것이 가능합니다. 이 필드 유형의 두 가지 장점은 누가 보더라도 입력 필드처럼 보인다는 것과 레이블이 항상 표시된다는 것입니다.

Placeholder를 레이블로 사용하는 텍스트 필드
아래 텍스트 필드는 자리 표시자(Placeholder) 텍스트를 레이블로 사용한다는 점을 제외하고는 표준 유형과 비슷해 보입니다.

사실 이 방법은 공간 절약에는 좋은 방법이겠지만 사용성에 있어서 꼭 좋지만은 않습니다.
일반적인 예로 사용자가 입력 필드를 클릭했을 때 입력해야 할 내용을 잊어버리는 경우가 발생하기도 합니다.

그럴 때 위 그림 오른쪽 예제를 보면, 자리 표시자 레이블을 확인하기 위해 이미 입력된 내용을 제거하지 않고는 이름과 성 필드를 구분하기가 어려워집니다.
Tip.
레이블이 없는 입력 필드는 가급적 사용하지 않는 것이 좋습니다. 단, 대부분의 사용자들은 전형적인 이메일 및 비밀번호 입력 레이아웃에 익숙하기 때문에 로그인 화면에서의 사용성까지 크게 신경 쓰지는 않습니다.
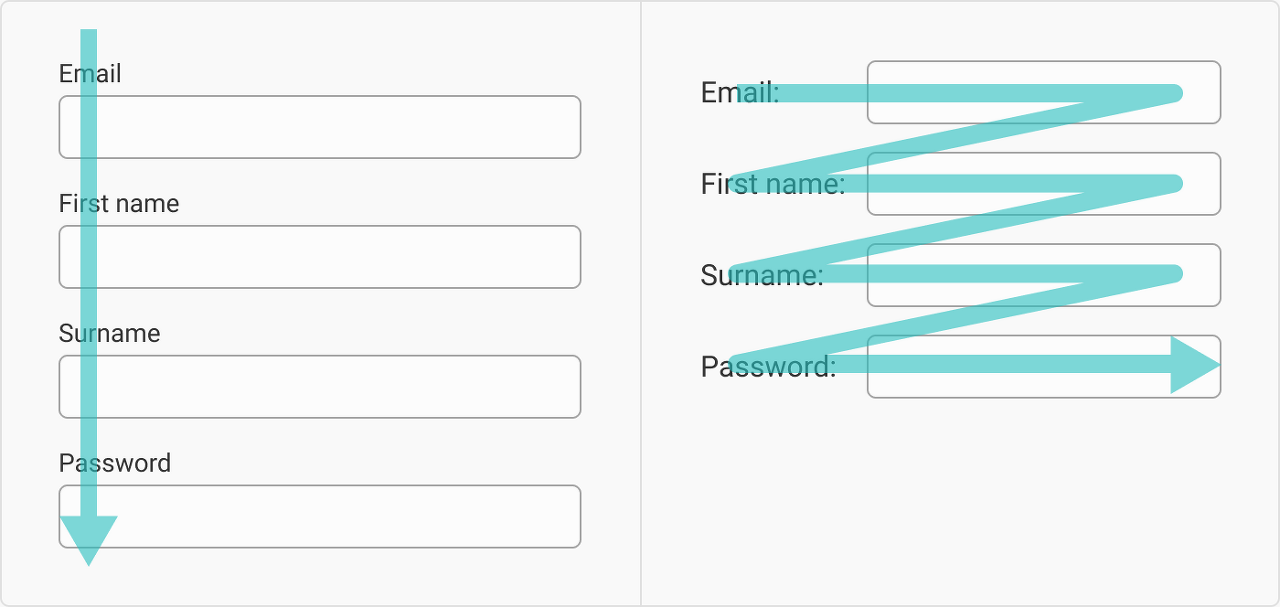
수평으로 정렬된 레이블
수평 정렬 텍스트 레이블은 수직 공간을 절약하는 데 유용합니다. 이러한 이유로 온라인 양식보다 소프트웨어 응용 프로그램에서 더 자주 사용되기도 합니다.

그러나 수형으로 정렬된 레이블의 경우, 사용자 시선 흐름이 불편할 수 있습니다. 세로 방향으로만 읽는 것과는 달리 사용자의 눈이 화면을 지그재그로 내려와야 하기 때문에 시간은 더 소요되고 사용자는 지루해집니다.
게다가 길이가 길고 간격이 촘촘한 양식에서는 레이블과 입력 필드 간의 연결성이 구별되기 어려울 수 있다는 단점도 있습니다.

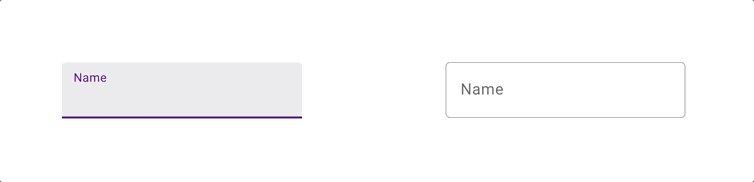
Lien text field(old)와 Filled text field(new)
Material Design에서는 더 이상 '라인 전용' 스타일의 텍스트 필드에 대해서만 논하지는 않습니다만 여전히 인터넷에서 널리 사용되고 있습니다. 군더더기 없이 세련되고 심플한 스타일을 보여주기 때문입니다.

라인만 있는 형태의 텍스트 필드는 사용자가 입력 필드를 입력 또는 클릭 가능한 것처럼 인지하지 못하기도 합니다. Material Design에서는 이 부분을 개선하기 위해 텍스트 필드의 배경을 채워 전형적인 스타일을 제안합니다.

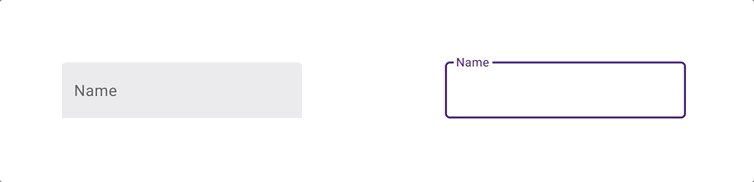
Material Design의 Outlined text field(아웃라인 타입)
Material Design의 아웃 라인 타입 텍스트 필드는 표준 텍스트 필드를 현대적으로 재해석한 것입니다. 이 디자인 타입은 공간을 절약하고 라벨이 항상 보이도록 해줍니다.

4. 아이콘
아이콘은 텍스트 필드에서 자주 사용되지만 아이콘 자체와 위치에 따라 매우 다른 의미를 가질 수 있습니다. 다음은 Form 필드의 아이콘에 대한 가장 일반적인 경우입니다.
표준 아이콘(Standard icon) 사용
대부분의 폼 양식에 사용되는 아이콘은 사실 순전히 심미적인 이유로 사용됩니다. 예를 들어 봉투는 전자 메일 주소를 나타내고, 지역 핀은 주소를 나타내며, 전화는 전화번호를 나타냅니다.

피드백 아이콘(Feedback icon)
피드백 아이콘의 경우 사용자가 양식을 작성하는 동안 성공 혹은 실패했음을 표시하는 데 유용합니다.
성공을 나타내기 위해서 색상으로만 표현할 수도 있지만, 일부 적록 색맹을 가진 사용자는 그 차이를 구분하지 못할 것입니다. 따라서 아이콘을 추가하는 것은 성공 또는 실패 피드백을 나타내는 좋은 방법입니다.

지우기 아이콘(Clear icon)
일부 입력 필드에 내용을 지우는 아이콘이 표시되어 사용자가 필드를 재설정할 수 있습니다. 이것은 불필요해 보일 수도 있지만, 터치장치에서는 입력된 텍스트를 삭제하는 것이 쉽지 않기에 이 방법이 매우 편리합니다.

음성 입력(Voice input)
이 아이콘은 사용자가 음성을 사용하여 문자를 입력할 수 있음을 나타냅니다. 이 기능은 타이핑을 할 수 없거나 시각 장애가 있는 사람들에게 도움을 줍니다.

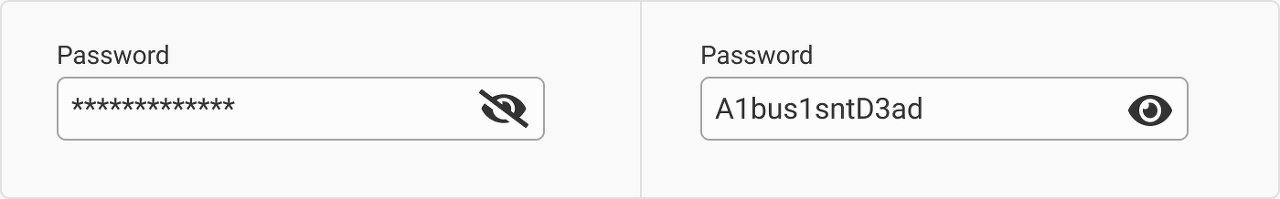
아이콘 표시/숨기기(Show/hide icon)
암호 입력 필드의 경우 문자를 숨기면 엿보는 눈을 피하는 데 도움이 되지만 사용자가 작성한 내용이 올바른지 확인하고 싶을 수 있기 때문에 작은 표시/숨기기 버튼이 매우 유용합니다.
역시 기본적인 상태는 암호가 숨겨져 있는 상태여야 합니다.

5. Text field states
텍스트 필드는 사용자가 무엇을 해야 하는지 알 수 있도록 상태/모양을 변경합니다. 사용자를 유도하는 사소한 시각적 신호를 추가하기도 합니다.
Default(기본) & disabled(비활성화)
기본 or 활성 상태는 입력 필드를 클릭하지 않고 준비되어 작업을 기다리는 경우입니다. 입력 필드가 있다는 것을 사용자가 인지할 수는 있지만, 비즈니스 또는 시스템 요구 사항으로 인해 입력 필드와 상호 작용할 수 없는 경우에는 입력 필드를 비활성화 상태로 표시하게됩니다.

Hover
버튼과 마찬가지로 텍스트 필드는 대화형이거나 클릭할 수 있음을 사용자에게 인지시켜야 합니다. 그래서 대부분의 필드는 마우스를 가져가면 색상이 변경되거나 선 두께가 늘어나는 등의 효과를 줍니다. 마우스를 가져가면 원래 상태로 되돌아갑니다.

Tip.
터치 장치에는 호버 상태가 없습니다.
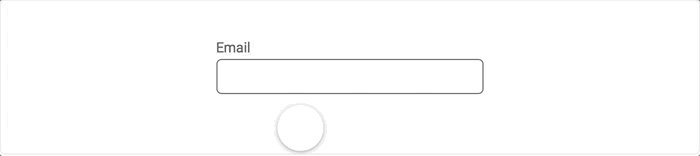
Focus
포커스 상태는 입력 필드를 클릭한 상태를 말하며 입력을 시작할 수 있도록 해당 필드가 선택되었음을 표시합니다. 사용자가 입력을 시작할 수 있는 상태이고, 정보가 다른 상자가 아닌 해당 상자에 표시된다는 것을 알 수 있도록 이 상태를 표시합니다.

자주는 아니지만 가끔 사용되는 On focus placeholder(포커스 된 경우에만 나타나는 자리표시자)도 있습니다. Focus 상태가 되면 프롬프트 역할을 하는 Placeholder를 보여줍니다. 표시가 명백하지는 않기 때문에 많이 사용되지는 않습니다.

6. Text field labelling & Prompt text
이 섹션에서는 섹션 1에서 설명한 다양한 텍스트 및 레이블 요소를 살펴보겠습니다.
Label
레이블이 고정된 텍스트 필드는 사용자가 추가한 정보가 올바른지 다시 확인하는 데 용이하기 때문에 가장 접근하기 쉽습니다.

Placeholder label
물론 Placeholder를 레이블로 사용하는 경우도 있습니다. 사용자가 올바른 입력 필드에 맞는 정보를 입력했는지 다시 확인하기가 어렵기 때문에 개인적으로는 사용을 지양하는 편입니다.

Label & Prompt text
Placeholder는 사용자에게 입력해야 하는 정보에 대해 추가 정보를 제공할 수도 있습니다. 때론 약간 불필요해 보이지만 어떤 정보가 필요한지 힌트를 주는 데 도움이 될 수 있습니다.

Helper text
Helper text는 사용자에게 입력해야 하는 정보의 종류에 대해 더 많은 정보를 제공합니다.
이 추가 정보는 보통 비즈니스 규칙에 따라 결정되며 시스템 및 제품 요구 사항에 대해 구체적으로 설명할 수 있습니다.

Tooltip icon
개인정보 보호법이 업데이트되면서 사용자의 정보가 사용되는 방식을 정확하게 사용자에게 공개하는 것이 중요해졌습니다. 이에 따른 몇 가지 방법이 있지만 Tooltip을 사용하면 화면을 깔끔하게 유지할 수 있습니다.
Tooltip은 개인 정보 보호와 관련해서만 사용할 필요는 없습니다. Tooltip으로 입력해야 하는 항목(암호 길이, 날짜 형식 등)에 대한 추가 정보를 사용자에게 제공할 수 있습니다.

Tooltip에 포함되어야 하는 항목과 포함하지 않아야 하는 항목을 선택할 때 이 정보를 모르면 사용자가 양식을 작성하기가 어려울지를 자문해 보십시오. 대답이 '아니요'라면 Tooltip으로 만들고 그렇지 않으면 Helper Text를 사용하는 것이 좋을 수 있습니다.
Minimum character limit(최소 글자 수 제한)
사용자가 작성하는 내용이 충분한지에 대한 여부를 전달하는 최소 글자 수 제한에 대해서 별도로 정해진 규칙은 없습니다.

개인적으로는 시작할 때 실패 피드백을 주기보다는 캐릭터가 충분히 작성되었을 때 미묘하게 긍정피드백을 줌으로써 사용자에게 잘하고 있다는 느낌을 주는 것이 좋다고 생각합니다.
Maximum character limit(최대 글자 수 제한)
최대 글자 수 제한은 이름에서 알 수 있듯이 최소 글자 수 제한의 반대입니다.
충분한 글자 수가 있는지 확인하는 것과 반대로 이 패턴에서는 사용자에게 너무 많이 작성했음을 알려주어야 합니다.

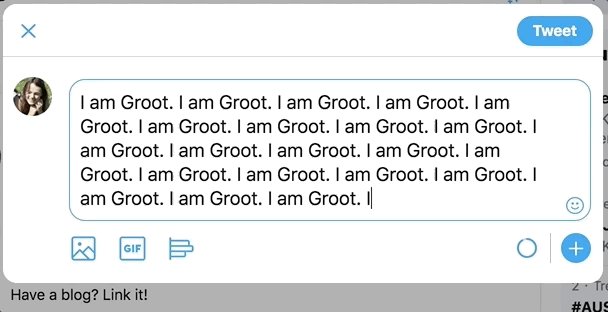
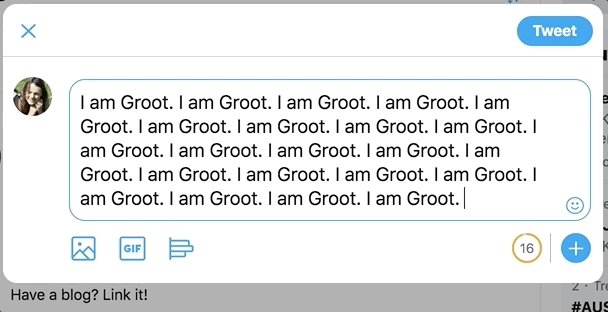
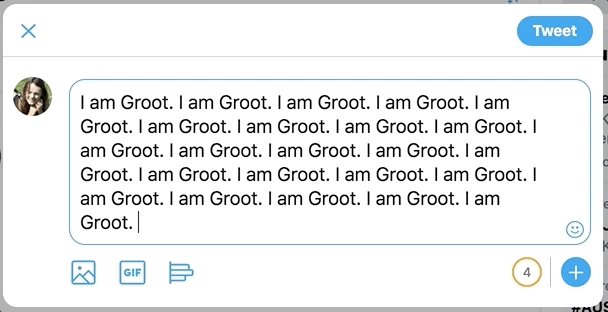
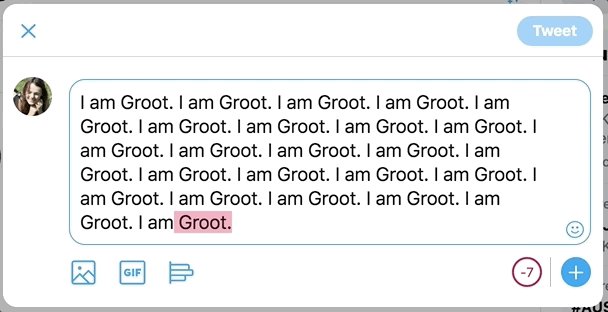
필자가 바람직하게 생각하는 최대 글자 수 제한 텍스트 필드는 Twitter입니다. 섹션 11로 스크롤하면 예시를 확인할 수 있습니다.
Tip.
'28/100'와 같은 숫자로만 된 표시법은 약간 읽기 어려울 수 있으므로
'72자 남음(72 characters left)' 같은 패턴을 사용하는 것도 좋은 방법입니다.

7. Feedback
피드백 상태는 사용자가 입력한 텍스트가 맞고 틀림에 대한 체크를 하는 유효성 체크를 말합니다. 즉, 사용자 이름이 도용되었는지 비밀번호가 잘못 입력되었는지 또는 생일 같은 정보가 유효하게 입력되었는지 등을 확인하는 것을 말합니다.
피드백을 제공하는 방법에는 두 가지가 있는데, 컨텍스트에 따라 둘 다 유용할 수 있습니다. 결과만 놓고 보면 두 가지가 동일하게 보일 수도 있습니다.
접근 1: 양식을 작성하는 동안 실수를 했다고 사용자에게 알려줍니다.
접근 2: 양식 작성 뒤 제출에 실수가 있음을 사용자에게 알려줍니다.
Fail feedback
실패 피드백은 필수 항목이 비었거나 잘못된 비밀번호, 잘못된 이메일(예: 이메일에 '@'이 포함되지 않은 경우/이메일이 데이터베이스에 없는 경우) 등과 같은 유효성 체크 등에 사용할 수 있습니다.

Tips for styling fail feedback:
- 피드백 텍스트를 사용하여 문제가 발생한 이유를 사용자에게 알려줍니다.
- 피드백 텍스트를 충분히 읽을 수 있도록 구성합니다.
- 색맹인 사람은 빨간색을 구별하지 못할 수 있으므로 잘못된 필드를 나타내는 아이콘을 추가로 사용하는 것이 좋습니다.
Positive feedback
긍정적 피드백은 부정적 피드백만큼 자주 제공되지는 않습니다. 어쩌면 이것에 대해 긴 철학적 토론을 할 수도 있습니다. (예로 들면, '교통경찰이 우리가 운전을 잘할 때 알려줘야 하고 그렇지 않을 때도 알려줘야 하는가?') 그러나 실제로는 이런 경우 대부분의 사용자가 세부 정보를 올바르게 입력할 수 있을 것으로 예상하도록 하고 실수가 있는 경우에만 예외적으로 처리하는 것이 좋습니다.
하지만 시스템이 확인할 수 있는 위치에 긍정 피드백을 추가하는 것을 고려할 수 있으며 사용자가 특정 정보가 정확하다는 것을 알았다면 나머지 신청 프로세스를 더 쉽게 작성하도록 도움을 줄 수도 있습니다.

Tips for designing positive feedback:
- 색맹인 사람들은 녹색을 구별하지 못할 수 있으므로 아이콘을 추가로 사용하세요.
- 제출할 때가 아니라 양식을 작성하는 동안에만 긍정적인 피드백이 표시되어야 합니다.
유효한 이메일 주소 피드백 (register)
사용자가 가입할 때, 시스템에서는 그 이메일이 유효한지 확인해야 합니다. 사용자들이 정확한 주소를 입력해서 연락을 가능하게 하고 나중에 로그인할 수 있게 해야 합니다. 이는 모든 가입 과정에 필수적입니다.
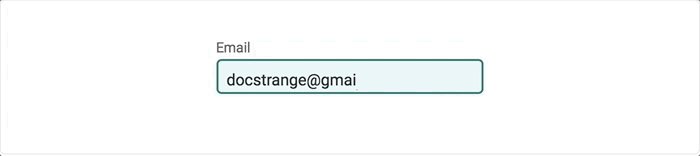
Non-optional : 입력한 이메일이 이메일 패턴을 정확히 따르고 있는지 확인합니다.
모든 이메일 주소는 'local-part' 다음에 @ 기호, 'domain'이 오는 패턴을 따릅니다. 패턴이 올바른지 확인하기 위해 입력 필드를 실행할 수 있는지 확인합니다.

Optional: 이메일 주소를 확인 필드로 다시 확인합니다.
일부에서는 이메일 입력의 오류와 실수를 방지하기 위해 이메일 주소를 확인하도록 요청합니다.

왜냐하면 만약 사용자가 가입 양식에 이메일을 입력하면서 실수를 한다면, 그걸 재설정하기가 엄청나게 어렵기 때문입니다.
Optional: 확인 이메일을 보내 이메일 주소를 확인합니다.
이메일 확인 방법은 점점 더 대중화되고 있습니다. 사용자가 시스템이 보내는 이메일에 응답할 수 있기 때문에 주소의 진위 여부도 알 수 있습니다. 다음은 이메일 확인의 기본적인 플로우입니다.
- 사용자가 가입하고 이메일 주소를 입력합니다.
- 사용자가 보는 다음 페이지는 이메일을 통해 그들에게 보내진 링크를 따라가라고 말해줍니다.
- 사용자는 이메일 계정을 열고 이메일을 엽니다.
- 사용자가 이메일에 있는 링크를 따라가면 브라우저 페이지가 열리고 이메일이 확인되었음을 알려줍니다.
- 이제 사이트의 나머지 부분으로 계속 이동할 수 있습니다.
잘못된 이메일 주소 피드백(Login)
사용자가 잘못된 이메일 주소를 입력하거나 데이터베이스에 없는 경우 시스템에서 알려야 합니다. 일반적으로 이메일을 잘못 입력해도 별도의 페널티(예: 시도 횟수 제한)가 없습니다. 사용자가 잘못된 이메일 주소를 입력한 경우 해당 주소로 다시 등록하도록 제안할 수 있습니다.

사용할 수 없는 사용자 이름 피드백(register)
사용자 이름을 만드는 것은 꽤 어렵습니다. 어쩐지 항상 누군가 먼저 사용하고 있기 때문입니다.
(누군가가 사용자 이름 'croft'를 쓰기 전에 게임에 등록할 수도 있겠지만, 아직 그런 일은 일어나지 않았습니다.) 그래서 사용자는 그중 하나를 사용할 수 있을 때까지 온갖 종류의 무작위 조합을 시도하면서 거기에 앉아 있게 됩니다. (croft, lcroft, laracroft, 1aracroft, 14racroft, 14racr0ft — 성공! 잠깐, 도대체 내 이름이 14racr0ft인 이유는 무엇인가요? ㅠ)

사용자 이름을 입력하고 확인 버튼을 선택하기 전에 원하는 사용자 이름을 사용할 수 있는 경우, 서비스는 사용자와 항상 인터랙션 해야 합니다. 그렇지 않으면 지루한 프로세스가 됩니다.
그리고 다소 오래된 방법일 수도 있지만, 때로는 서비스가 유사하지만 사용 가능한 사용자 이름을 추천해주는 것도 좋습니다.
잘못된 사용자 이름 피드백(Login)
사용자는 계정에 로그인하기 위해 사용자 이름을 입력해야 합니다. 사용자가 사용자 이름을 잊어버린 경우 이메일 주소로 검색하도록 제안합니다.

보안이 약한 비밀번호에 대한 피드백 (register)
사용자가 제공한 암호가 충분히 강력하지 않은 경우 인터페이스에서 알려주어야 합니다. 또한 충분히 강하지 않은 이유와 더 강력한 암호로 만들 수 있는 방법을 제시해야 합니다.
산업 또는 비즈니스 요구 사항에 따라 특정 암호 규칙이 있을 수 있습니다. 예를 들어 은행은 포함된 정보의 중요성 때문에 커뮤니티보다 더 강력한 암호를 가져야 합니다. 암호 패턴은 최소 하나의 대문자, 하나의 소문자, 하나의 특수 문자 및 숫자를 포함하는 8자 길이를 표준으로 합니다. 그것보다 더 복잡하게 만들면 사용자가 어려워할 수도 있게 됩니다.

사용자가 비밀번호를 개선하는 데 어려움을 겪고 있다면 비밀번호를 강화할 수 있는 방법을 명확하게 알려야 합니다. 일부는 도움말 텍스트에서 수행하고 다른 일부는 툴팁으로 수행합니다. 방법에 관계없이 사용자에게 알리는 것이 중요합니다.

일부 사이트는 암호의 복잡성에 따라 암호의 강도를 사용자에게 표시하기도 합니다. 아래 섹션 11에서 Dropbox의 방법을 확인해보세요.

특히 암호가 숨겨져 있는 경우 암호를 확인해야 할 수도 있습니다. 한 가지 방법은 표시/숨기기 아이콘을 추가하는 것입니다. 또 다른 방법은 사용자가 비밀번호를 두 번 적도록 하는 것이다. 비밀번호가 정확한지 확인하는 것도 중요하지만, 이메일 주소가 정확한지 확인하는 것이 더 중요하다고 생각합니다. 잘못된 이메일 주소로는 어떤 것도 할 수 없지만, 비밀번호는 언제든지 재설정할 수 있기 때문입니다.
잘못된 비밀번호 피드백(Login)
비밀번호 필드는 일반적으로 입력한 텍스트를 영숫자가 아닌 기호로 표시합니다. 로그인 암호는 사용자가 컨펌을 클릭한 후에만 잘못된 것으로 표시되는 것이 좋습니다.

특히 정보에 민감한 사이트에서는 사용자의 비밀번호 잘못 입력 시 시도 횟수를 제한할 수 있습니다.
8. Autoformat(자동 서식)
텍스트 상자의 자동 서식 지정은 사용자가 올바른 값을 입력하는 데 도움이 될 뿐만 아니라 문자를 올바르게 그룹화하여 입력한 내용이 올바른지 확인하는 데 도움이 됩니다.
통화
통화 및 국가에 따라 긴 숫자를 다르게 쓸 수 있으므로(1 000.00 vs 1,000.00 vs 1000,00) 특히 통화를 다룰 때 긴 숫자 형식을 표준화하는 입력을 만드는 것이 도움이 됩니다.
이런 입력 필드의 경우 알파벳 문자와 구두점 사용을 제한하도록 합니다.

전화번호
출신지에 따라 전화번호의 형식을 다르게 지정할 수 있으며 모든 사용자가 같은 국가에서 온 경우에도 국제 또는 지역 코드를 추가할지 확신할 수 없으므로 자동 형식화된 전화번호를 사용하는 것이 좋습니다.
전화번호와 같은 경우 별도의 필드를 사용하여 사용자가 이 사례의 첫 번째 섹션에서 언급한 대로 올바른 형식으로 번호를 입력하도록 강제할 수도 있습니다.

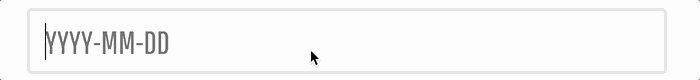
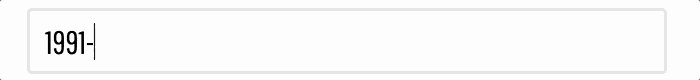
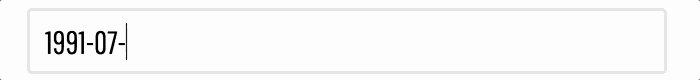
날짜
국가마다 날짜를 다른 방식으로 작성합니다(DD/MM/YYYY & MM/DD/YYYY & YYYY/MM/DD). 따라서 아래 예시처럼 포커스 자리 표시자 텍스트에 패턴을 작성하는 것이 정말 도움이 됩니다.

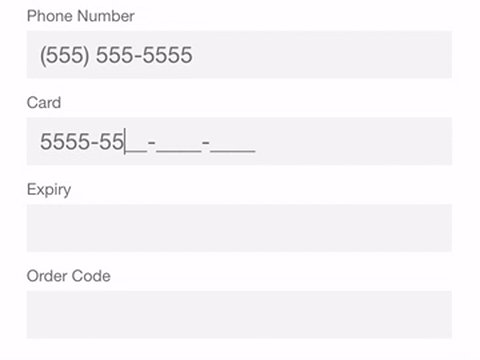
Text masking(마스킹 텍스트)
텍스트 마스킹은 값을 올바르게 포맷할 뿐만 아니라 입력해야 하는 양을 나타내는 플러스 기능이 있는 자동 서식과도 유사합니다.

텍스트 마스킹에 대해 자세히 알아보려면 Josh Morony의 사이트를 확인해보세요.
필요에 따라 카드 번호, 라이선스 코드 등 다양한 이유로 자동 서식 텍스트가 필요할 수 있습니다. 이러한 자동 포맷을 사용하면 모든 것이 훨씬 쉬워집니다.
9. Touch targets(터치 타겟)
Input field sizing for touch screen(Tap) / 터치 스크린을 위한 입력 필드 크기 조정
MIT 터치 랩에 따르면 화면을 터치하는 데 사용되는 손가락 부분이 8~10mm이므로 사용자가 뚱뚱한 손가락 때문에 불편을 겪지 않으려면 최소 타겟 크기가 10mm 이상이어야 합니다.
Material Design에서는 접촉 대상이 48dp x 48dp여야 하며 서로 다른 터치포인트 사이에는 최소 8dp가 있어야 한다고 제안합니다. iOS 디자인 시스템의 타겟 크기에 대한 문서는 찾을 수 없지만, 일반적으로 최소 타겟 크기는 44 x 44 ppt입니다.
*참고 : Zac Dickerson’s story on accessibility.
Input field sizing for desktop(Click) / 데스크톱을 위한 입력 필드 크기 조정
데스크톱의 커서는 터치 스크린의 손가락보다 작기 때문에 터치 대상을 훨씬 더 작게 만들 수 있습니다. 하지만 굳이 그럴 필요는 없습니다.
10. 접근성 체크리스트
이제 디자인이 모두 준비되었다면, 개발 파트로 보내기만 하면 됩니다. 하지만 그전에 사용자가 텍스트 필드에 액세스 할 수 있는지 모두 확인 했나요?
텍스트 필드가 WCAG AAA 색상 대비 표준을 충족합니까? 일부 디자이너들은 AA 표준을 사용하기도 하지만, 그렇게 하기에는 지나치게 편집증적인 것 같기도 합니다. 그래서 현재 선호하는 대조도 검사기는 WebAIM입니다.
터치 스크린용 텍스트 필드(라벨 포함)가 44px보다 큰가요? 라벨을 클릭해도 필드가 포커스 상태로 전환되어야 하기 때문에 라벨을 터치 영역으로 포함시키는 것을 추천합니다.
라벨이 항상 잘 보이나요?
관련 필드에 유용한 피드백 텍스트("오류" vs "전자 메일 형식이 올바르지 않음")가 있습니까?
관심이 있다면 스크린리더가 어떻게 작동하는지 이해하는 것도 좋은 방법입니다.
*참고 : WebAIM
11. 텍스트 필드 명예의 전당
이 섹션에서는 멋진 인터렉션을 가진 입력 필드 예시를 소개합니다.
트위터
트위터의 입력 필드의 최대 글자 수 제한 필드입니다. 제한에 얼마나 근접했는지를 그래픽으로 보여주고 한계에 도달할 때까지 카운트다운을 제공한 다음 초과 문자 수를 강조해서 표시해줍니다.

Material Design의 floating label(플로팅 라벨)
플로팅 라벨을 사용합니다. 항상 레이블을 유지할 수 있고 애니메이션도 자연스럽게 동작합니다.

드롭 박스
Dropbox의 '비밀번호 생성' 필드는 사용자에게 비밀번호가 얼마나 안전한지 알려주는 지표입니다. 그리고 일반적인 사용자뿐 아니라, 색맹이 있는 사람들도 읽을 수 있도록 구성했습니다. 또한 그들이 원하는 경우 사용자에게 덜 안전한 암호를 가질 수 있는 기회를 제공하는 방법을 주는 것도 좋습니다. 간결하고 인간적인 설루션입니다.

감사합니다.
* 원본 자료의 글을 번역 및 가공한 글입니다.
'🏁 IT & Product > ⌨️ Programming' 카테고리의 다른 글
| [ IT 용어 ] 스냅샷과 백업의 차이 (0) | 2022.01.22 |
|---|---|
| [ IT 용어 ] 스냅샷(Snapshot) 이란? (0) | 2022.01.22 |
| Data Table 설계 가이드 (0) | 2021.12.16 |
| Card UI 디자인 가이드 (0) | 2021.12.14 |
| UI 디자인 가이드 : 입력 & 폼 (0) | 2021.12.14 |


