
웹사이트 디자인하는 법: 초보자를 위한 10가지 황금 법칙
웹디자인 초보자를 위한 가이드로 웹사이트의 아름답고 기능적인 레이아웃에 대한 도움을 얻을 수 있습니다.
디자인에 대한 전문지식을 얼마나 많이 보유하고 있든 간에 새로운 웹사이트는 작가의 빈 페이지와 같은 의미를 가집니다. 할 수 있는 것이 너무 많아서 시작하기조차 쉽지 않습니다. 그러므로 로렘 입숨(Lorem Ipsum)을 시도하기 전에 다음의 10가지 웹디자인 법칙을 읽어보세요. 원하는 것을 정확하게 알고 있을지라도 이 가이드라인에서 유용한 것을 발견할 수 있습니다. 기사를 끝까지 읽으며 파비콘(favicon)부터 폰트, 사이트 맵, 헥스 컬러까지 웹사이트 디자인하는 법에 대한 확실한 3가지 단계를 발견해보세요.
그리고 이커머스, 비즈니스/에이전시/기업, 포트폴리오, 블로그를 위한 전문가의 팁을 선택해보세요.
이 가이드라인과 팁에서 웹페이지 방문자를 더 오래 머무르게 하고 매끄럽게 A 지점에서 B지점으로 이동시킬 수 있는 도움을 얻을 수 있습니다.
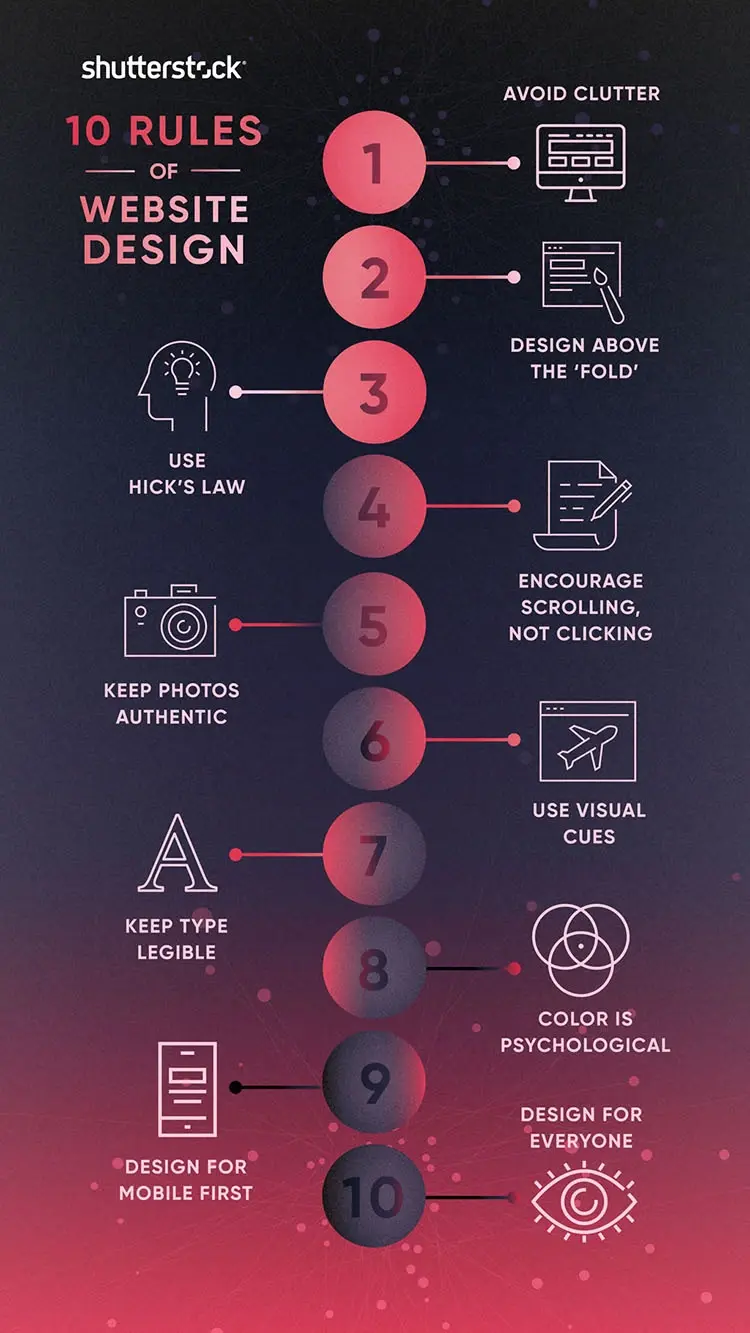
멋진 웹사이트 레이아웃을 디자인하는 10가지 법칙

웹사이트 제작을 시작하기 전에(열정적인 사람은 아래로 스크롤하여 안전장치 구축 과정을 확인하세요),
다음의 10가지 법칙을 웹사이트 레이아웃을 더 스타일리시할 뿐만 아니라 효율적으로 만드는 유용한 가이드라인으로 생각하세요.
법칙 #1: 어수선함 피하기
레이아웃은 이미지, 버튼의 다양한 배열 그리고 불규칙해 보이는 레이아웃으로 어수선해 보일 수 있습니다. 또한 레이아웃이 어수선하면 방문객이 콘텐츠 페이지 방문이든 장바구니에 물건을 담는 것이든 다음 단계로 넘어가는 것을 방해합니다.
기억하세요, 여백이 여러분의 친구입니다.

Not Another Fold의 깔끔하고 단순한 웹사이트 디자인
법칙 #2: 폴드(fold) 상단의 디자인을 우선하기
“폴드”는 브라우저 아래의 경계 부분을 의미합니다. 폴드 아래에 있는 모든 콘텐츠는 스크롤로만 도달할 수 있습니다. 즉, 사용자는 처음부터 스크롤을 해야만 합니다! 항상 핵심 콘텐츠와 정보를 폴드 라인 위에 배치하세요.
모바일 사이트의 경우 폴드가 짧아 방문자가 계속 스크롤하도록 만들 수 있는 공간이 줄어듭니다. 이점을 고려하세요.
법칙 #3: 힉 하이먼 법칙을 명심하기
힉 하이먼의 법칙은 선택지가 늘어나면 개인이 결정하는 데도 시간이 늘어난다고 말합니다. 유저 경험의 각 단계에서 선택지를 제한하여 방문객의 주의가 웹에서 다른 곳에 쏠리지 않도록 하세요. 하나의 콜 투 액션 버튼이 긴 메뉴 옵션보다 훨씬 더 효과적입니다.
법칙 #4: 클릭보다 스크롤을 장려하기
스크롤은 매끄럽게 웹 레이아웃을 이어줍니다. 스크롤과 클릭을 비교했을 때, 클릭은 경험할 때까지 로딩시간이 깁니다. 스크롤은 또한 모바일에서 더 직관적입니다.
무엇보다, 스크롤은 클릭보다 더 여유로워 사용자가 사이트에 더 오래 머뭅니다. Crazy Egg의 최근 연구는 클릭에서 스크롤로 바꾸는 것으로 전환비율이 36% 증가했다고 밝혔습니다.
법칙 #5: 진정성 있고 자연스러운 사진 사용하기
웹사이트 방문객들이 인위적인 사진을 싫어한다는 사실을 아시나요? 과한 포즈를 취한 모델 사진은 기업 사이트에는 어울릴지 모르지만 여러분 또는 여러분 팀 구성원들의 좀 더 진정성 있는 이미지에 방문객들은 연결감을 느낍니다. 삶에 솔직한 자연스러운 스톡 이미지가 멋진 대안이 될 수 있습니다. 사실, 셔터스톡은 브랜드에 맞는 스타일을 쉽게 선택할 수 있도록 최고의 웹사이트용 스톡 이미지 카테고리를 선별했습니다.

법칙 #6: 시각적인 단서 사용하기
버튼을 바라보는 사람 이미지나 메뉴 옵션을 가리키는 화살표처럼 사용자에게 직접적인 이미지 또는 그래픽을 사용하는 것은 방문객을 중요한 행동으로 이끌 수 있는 확실한 테크닉입니다. 노골적이라고요? 어쩌면요. 효과요? 확실합니다.
법칙 #7: 서체는 스타일리시함보다 가독성이 우선
가독성이 떨어지는 기울어진 세리프체를 읽느라 목을 기울여야 하는 엄청나게 힙한 웹사이트를 방문해본 적 있으세요? 아름다운 웹 폰트는 무수히 많이 있지만 그들 중 대부분은 웹사이트에 적합하지 않습니다.
가독성 있고 읽기 쉬운 텍스트는 집중을 방해하지 않으며 다양한 스크린 크기에서 핵심 정보를 읽기 쉽습니다. 세리프체나 이탤릭체보다 깔끔하고 기하학적인 산세리프체 또는 굵은 디스플레이 형태가 웹사이트에 가장 잘 어울립니다.

디지털 에이전시 ouiwill의 웹사이트 레이아웃을 정의하는 단순하고 가독성 있는 서체.
법칙 #8: 색채 심리
색상은 웹사이트 레이아웃에 특정 분위기와 개성을 부여할 수 있는 즉각적인 방법입니다. 게다가 색상을 제대로 선택하는 것은 사용자들이 사이트에 반응하는 방법에 영향을 미칠 수 있습니다. 오렌지 컬러가 고객들에게 좋은 가치를 전달할 수 있다는 사실을 알고 있나요? 아니면 블루 컬러는 지능과 상상력(창작 에이전시에 완벽하게 어울리는)과 연관되어 있다는 사실은요? 색채 심리에 대해 읽어보고, 방문객에게 제대로 된 인상을 줄 수 있는 색상을 선택해보세요.
법칙 #9: 모바일용 페이지를 먼저 디자인하기
처음에 대부분의 웹 디자이너들은 자신의 웹 사이트가 넉넉한 비율의 데스크톱에서 보여질 것이라 상상하지만 실제로 전 세계 모든 브라우징 세션의 절반 가량은 모바일 기기에서 이뤄집니다. 일부 분야에서 모바일 사용자의 비율은 훨씬 더 높습니다.
많은 전문 프로 웹 디자이너들은 모바일을 먼저 염두에 두고 웹사이트 레이아웃을 디자인하라고 조언하겠지만 다양한 기기에서 효과적이고 아름다운 사이트를 만들 수 있도록 적어도 동일한 관심을 기울일 필요가 있습니다.

Wolf&Whale의 포트폴리오 사이트를 위한 다양한 기기의 웹사이트 레이아웃
법칙 #10: 모두를 위한 디자인
세계보건기구(WHO)는 전 세계에서 적어도 22억 명이 시각 장애를 가지고 있거나 앞을 보지 못하는 사람이라고 밝혔습니다. 이는 전 세계 인구의 28.5%가 어떤 형태의 시각 장애를 가지고 있다는 것을 의미합니다. 검정 텍스트를 하얀 배경과 함께 사용하는 등 레이아웃에서 색상 대조를 높이고 큰 크기의 산세리프체를 적용하는 것은 웹사이트 디자인을 가능한 접근 가능하고 포괄적으로 만들 수 있는 간단한 두 가지 방법입니다.
웹사이트 디자인하는 법 : 초보자를 위한 실용적인 가이드
아름다운 웹사이트 레이아웃을 만들 수 있는 10가지 간편한 팁을 명심했다면 웹사이트 디자인을 시작할 준비가 끝났습니다.
웹사이트 제작은 재미있을 수 있지만 어디서부터 시작해야 할지 모르겠다면 약간은 좌절스러울 수 있습니다.
여기서 실용적인 관점에서 웹사이트를 디자인하는 확실한 과정을 발견하고 참고하며 모든 전문적인 웹사이트 디자인의 계획을 세워보세요.
이 페이지를 즐겨찾기하고 웹사이트를 빠르게 만들어보는 것도 좋습니다.
1단계 : 사이트 아이덴티티 구축하기

모든 사이트는 사이트 모든 페이지에 걸쳐서 일종의 브랜드 아이덴티티 역할을 하는 통일된 분위기와 스타일이 필요합니다. 이는 사이트가 정돈되고 전문적으로 보이게 할 뿐만 아니라 방문객이 사이트를 이동하면서 참여할 수 있게 합니다. 웹사이트 페이지들이 서로 눈에 띄게 다르다면 사용자 경험에 부정적인 효과를 주고 머무르는 시간도 단축시킵니다. 그러므로 사이트의 전체적인 정체성을 다듬는 데 시간을 투자해야 합니다.
효과적인 사이트의 아이덴티티는 다음을 포함합니다:
- 사이트 아이콘
- 로고
- 서체
- 색채 배합
이 글에서 계속해서 웹사이트 아이덴티티에 각각을 포함시키는 법을 배워보세요.
사이트 아이콘
아이콘은 WordPress.com의 위젯과 즐겨찾기 또는 모바일에서 브라우저를 저장할 때 시작화면 앱 아이콘에 사용되는 웹사이트를 식별하는 그래픽입니다. 아이콘의 작은 크기인 파비콘은 브라우저 탭에 있는 웹사이트 제목 옆에 나타납니다.

사이트 아이콘은 적어도 512 x 512 픽셀의 정사각형이며 일반적으로 PNG, GIF, ICO 파일로 저장됩니다. 파비콘은 작을 수 있지만 안드로이드 기기의 크롬에서 사용하는 고해상도 스펙을 위해 적어도 196 x 196 픽셀이어야 합니다.
매끄럽게 나타날 수 있도록 사이트 아이콘을 제대로 된 크기와 파일 포맷으로 업로드하는 것은 중요합니다. 일반적으로 작업하는 테마가 정보를 알려주겠지만 썸네일의 역할이라면 PNG로 업로드하는 게 가장 좋습니다. 이 일반적인 파일 포맷에 대한 기사에서 많은 웹 이미지 디스플레이에 대한 규칙을 알아보세요.
로고
로고는 보다 포괄적인 사이트 아이콘입니다.
예를 들면, 로고는 그래픽에 기업명 같은 약간의 텍스트를 포함할 수도 있는 반면 사이트 아이콘은 단순한 시각적인 그래픽을 사용합니다.

로고는 다양한 기기에서 효과적으로 작동하기 위해 적당한 크기로 만들어져야 합니다. 인지해야하는 가장 중요한 사실은 맥과 다른 애플 제품 같은 일부 기기에서는 레티나 디스플레이 기술을 사용한다는 것입니다. 이 기술은 다른 오래된 기기들보다 300 DPI 정도로 인치당 더 많은 점을 나타내어 더 깨끗하고 선명한 이미지를 보여줍니다.
로고가 레티나 디스플레이에서처럼 표준 디스플레이에서 멋지게 보이게 하는 가장 쉬운 방법은 레티나 로고의 크기를 두 배로 키우는 것입니다. 예를 들어, 웹사이트 CMS가 100 x 100 픽셀 크기의 로고를 업로드하게 한다면 200 x 200 픽셀 버전을 업로드해야 합니다.
새로운 브랜드 또는 비즈니스를 시작한다면, 응답형 웹 디자인에 로고를 최적화하기 위해 이 방법을 사용해보세요. 각각 다른 형태와 복잡도를 필요로 하는 웹(과 인쇄)의 모든 공간에서 로고가 나타나게 할 수 있습니다.
한 가지 옵션은 모든 미디어 형태를 위한 로고 변형을 위해 브랜드의 서체로 유연한 형태의 로고를 만드는 것입니다.

셔터스톡 튜토리얼에서의 유연한 형태의 로고 예시
로고를 디자인하는 방법과 상관없이 파일을 올바르게 저장하는 법을 아는 것은 중요합니다.
로고는 크기 조정이나 색상 변형 등 다시 수정이 가능하도록 항상 벡터로 저장해야 합니다.
웹사이트에 업로드할 준비가 되었다면 로고 파일이 화소 깨짐 없이 선명하게 나타날 수 있도록 PNG로 저장했는지 확인하세요.
웹 폰트 및 서체
프린트 디자인에서 웹사이트용 서체 역시 가이드 규칙의 많은 부분을 동일하게 따릅니다. 웹사이트에서 위계를 만드는 것이 중요하며 그 위계는 H-태그가 될 것입니다. “H”는 “헤더(Header)”의 약자이며 가장 중요하고 큰 텍스트 스타일을 의미하는 H1, 그다음으로 크고 가장 중요한 H2, 그리고 H6까지 계속해서 이어집니다.

어떤 H 크기로 설정하든 가독성이 있는 웹 폰트를 찾아야 합니다. 그 결과 대부분의 웹 디자이너들은 H1이나 H2 텍스트에만 세리프체, 디스플레이 스타일, 또는 이탤릭체를 시도하면서 작은 헤더로 아주 선명한 산세리프체를 선호합니다.
웹 폰트를 웹사이트에 설치할 수도 있습니다. 즉, 방문객들은 사이트를 방문할 때 글꼴을 다운로드하게 되며 사이트에서 서체의 스타일을 특정화할 수 있습니다. 구글 폰트는 다양한 무료 오픈소스 웹 폰트를 제공하고 있으며, 더 많은 무료 및 유료 웹 폰트를 폰트 스토어에서 발견할 수도 있습니다. 셔터스톡이 편집한 웹에서 발견한 101가지 최고의 무료 폰트 기사를 살펴보고 좋아하는 폰트를 발견해보세요.
텍스트가 좀 더 가독성 있도록 집중하는데 웹사이트보다 인쇄용 매체가 더 중요하다는 점은 논란이 될 수 있습니다. 이는 모바일 기기는 작고 화면에서 나오는 빛의 방출량으로 인해 시각 장애가 있는 독자에게는 가독성을 높이기 어렵기 때문입니다. 산세리프체처럼 읽기 쉬운 폰트를 사용하여 폰트 크기를 키우고 폰트 색상과 배경 사이의 색상 대조를 높여 가독성을 높일 수도 있습니다.

셔터스톡이 선별한 웹사이트용 최고의 폰트에서 사용한 샘플 폰트
셔터스톡의 웹사이트 디자인을 위한 최고의 글꼴과 글꼴 조합 모음에서 웹 디스플레이 폰트를 설명해두었으므로 아이덴티티를 넣을 수 있는 헤더와 본문 글꼴을 쉽게 선택할 수 있습니다.
색상
때때로 색상은 만드는 과정이 끝날때까지 등한시될 수 있습니다. 하지만 색상은 웹사이트 페이지를 통합할 뿐만 아니라 분위기와 사용자의 인식에 영향을 미칠 수 있는 강력한 도구입니다.

웹사이트에서 색상은 HEX 코드로 정의됩니다. HEX 코드는 #RRGGBB(#레드레드그린그린블루블루) 포맷을 가진 RGB 색상의 코드 버전입니다. (정말 궁금하다면, HEX 코드가 작동하는 법에 대해 알아보세요) CMYK 또는 RGB 견본을 HEX로 변환하는 법을 모르겠다고요? 온라인 컬러 피커와 색상 차트 도구를 사용하여 HTML 색상 코드에서 쉽게 찾아 색상 코드를 변경할 수 있습니다.
어쩌면 이미 브랜드 색상 팔레트를 보유하고 있을지도 모릅니다. 하지만 그게 아니라면, 색상을 결정할 때 도움을 받기 위해 색채 심리 이론을 사용할 수 있습니다. 색상 팔레트 선택은 사용자들을 페이지에 더 길게 머무르게 하는 잠재적인 중요한 방법으로 작용하며 다양한 색상은 보는 사람들에게 강력한 심리적 효과를 미칩니다.

이 사이트의 레이아웃은 사용자의 관심을 사로잡기 위해 흥미롭게 색상을 선택했습니다. 이미지 컨트리뷰터 popovartem.com.
다양한 색상이 방문자의 웹 사이트 인식 및 반응에 어떤 영향을 미치는지 알아보세요:
· 네온
· 오렌지
· 블루
· 그린
· 화이트
로고 컬러 같은 브랜드 컬러를 기억하세요. 웹사이트에 서 단 하나의 색일 필요는 없습니다. 사실, 로고가 밝은 오렌지 및 옐로우라면 이 색을 강조하는 색으로만 사용하고 싶을지 모릅니다. 밝은 옐로우 배경은 보는 사람의 눈을 피로하게 하고 모든 텍스트가 읽기 어려워집니다. 서체처럼 색상 선택도 사이트의 가독성에 영향을 끼치며 사용자 경험에 큰 영향을 미칩니다.

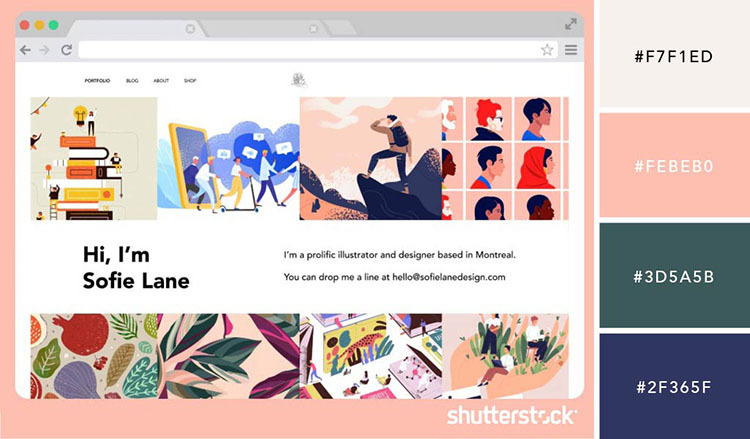
셔터스톡의 웹사이트를 위한 색상 배합 컬렉션에서 자연스러운 분위기의 팔레트
웹에 어울리는 몇 가지 색상 팔레트를 보려면 셔터스톡이 직접 선택한 웹사이트를 위한 색상 배합을 확인하세요. 여기서 UX 요소를 고려할 수 있을 뿐만 아니라 사이트를 돋보이게 하는 특별한 조합을 얻을 수 있습니다.
2단계 : 사이트의 홈페이지 구축하기

어디에도 집 같은 곳은 없습니다. 이 말은 웹사이트뿐만 아니라 삶에서도 확실히 사실입니다.
홈페이지 또는 랜딩페이지는 웹사이트에서 중심이 됩니다.
홈페이지는 일반적으로 검색 엔진을 통해 도착한 방문객이 마주하는 첫 번째 장소이자, 사이트 맵의 중심이 되는 페이지이며 페이지 구경을 끝낸 방문객이 빈번하게 돌아오는 곳입니다. 홈페이지는 나머지 웹사이트의 스타일 톤을 설정해야 하며 버튼 같은 콜 투 액션, 화살표 같은 시각적인 단서, 메뉴 옵션을 사용하여 사용자를 다른 페이지로 이끌 수 있어야 합니다.
홈페이지에 대한 좋은 경험 법칙은 사용자에게 어떻게 진행할지에 대한 제한된 선택지를 보여주는 힉 하이먼 법칙(상단의 규칙 #3 참조)을 따를 수 있습니다.
예를 들어, 독자들이 스크롤을 내리게 하고 싶을 수 있습니다. 그렇게 하기 위해서 폴드 위의 화살표 또는 콜 투 액션이 프롬프터 역할을 할 수 있습니다.
다양한 페이지로 넘어가도록 클릭을 유도하고 싶나요? 중요한 버튼 또는 메뉴 옵션이 레이아웃의 중심이 되어야 합니다.
검색에 중심이 맞춰진 사이트에서는 검색창이 선명하고 눈에 잘 띄어야 하며 이상적으로 페이지의 중심에 위치해야 합니다.

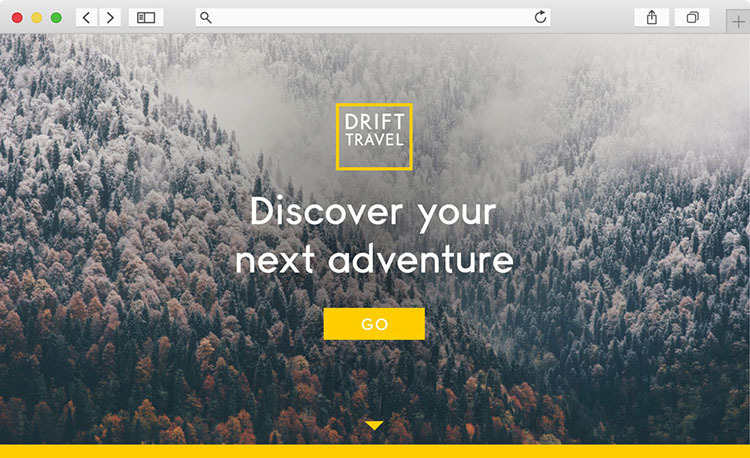
사이트 디자인은 밝은 색상의 버튼과 화살표를 사용하여 사용자의 경험을 지시합니다. 이미지 컨트리뷰터 everst.
히어로 이미지는 랜딩 페이지를 압도하는 이미지를 말합니다. 하지만, 원한다면 이 이미지를 눈에 띄는 서체, 애니메이션, 영상으로 대체할 수도 있습니다. 이 이미지의 기능은 사용자가 사이트에 대해 즉각적인 인식을 갖게 하며 좀 더 포괄적인 사용자 경험을 장려합니다. 특정 색상 배합 또는 스타일을 사용하여 사이트의 시각적인 아이덴티티를 강화할 수도 있습니다.
히어로 이미지는 또한 영리하게 시각적인 단서로 사용될 수도 있습니다. 특정 부위의 색상 또는 패턴은 눈길을 버튼으로 향하게 할 수 있고 좀 더 명확하게 레이아웃의 특정 요소를 바라보거나 가리키는 인물사진은 사용자를 이끌 수 있습니다.

웹사이트 디자인은 시각적인 단서를 사용하여 사용자의 주목을 헤드라인과 버튼으로 향하게 합니다. 이미지 컨트리뷰터 wacomka.
· 온라인 홈페이지 제작을 위해 웹사이트에 사용할 수 있는 최고의 이미지를 발견해보세요.
3단계: 다른 페이지를 위한 서식 만들기

홈페이지용 레이아웃을 만들었고 홈페이지에서 사용자가 원하는 주요 지침도 이해했습니다. 이제 사이트맵을 제자리에 만들기 시작해야 합니다. 모든 웹사이트는 다르며 다양한 목적을 가지고 있습니다. 하지만 일반적으로 모든 사이트에 필요한 핵심 페이지들이 있습니다.
그 핵심 페이지들은 다음과 같습니다.
· 어바웃 페이지
· 컨택트 페이지
· 카테고리 페이지 (특정 카테고리에서 게시글이 채워지는 페이지, 예를 들어 온라인 의류 사이트에서 “남성복”)
· 서비스 페이지 (기업용 웹사이트)
· 프로젝트 페이지 (블로그 및 포트폴리오용)
· 제품 페이지 (전자상거래용)
· 뉴스 페이지 또는 블로그 포스트 페이지
웹사이트가 검색 기능을 가지고 있다면 검색 결과 페이지도 존재해야 합니다.
이 각 페이지들을 디자인하여 다양한 요소를 담아보세요. 카테고리 페이지는 다양한 게시글의 미리보기를 담고 있으므로 많은 열과 행을 가진 핀터레스트 스타일의 격자무늬 레이아웃을 기반으로 해야 합니다. 콘택트 페이지는 지도, 전화번호, 세부적인 주소를 포함해야 할지 모릅니다. 어바웃 페이지는 팀 구성원들의 프로필 사진, 소개글을 포함해야 할 수도 있습니다.
웹디자이너는 와이어프레임을 사용하여 사이트의 다양한 페이지에서 요소를 배열하는 법을 연구합니다. 와이어프레임은 웹 페이지의 뼈대가 되는 프레임워크를 보여주는 시각적인 가이드입니다. 어도비 XD나 Moqups 같은 와이어프레임 소프트웨어를 사용하여 모형을 만들 수 있습니다. 어도비 일러스트레이터 같은 벡터 소프트웨어를 사용하여 직접 간단하게 와이어프레임을 그려보세요. 어쨌든 와이어프레임을 만들면 와이어프레임은 웹사이트 레이아웃용 기본적인 청사진 역할을 할 것입니다.
사이트를 구축할 때 다시 참고할 수 있도록 드로잉의 이미지와 열처럼 요소의 면적을 언급하는 것도 도움이 될 수 있습니다.

와이어프레임을 구축하는 동안 1단계 구축 과정에서 구축하는 사이트의 아이덴티티와 2단계에서 홈페이지 레이아웃을 참고하는 것은 중요합니다. 이 두 과정 모두 어떻게 다른 페이지의 레이아웃과 스타일을 결정할지 도움이 됩니다. 페이지 전체에서 서체, 이미지 스타일, 색상 배합 같은 특색을 일관성 있게 유지하세요. 이렇게 하면 최종 웹사이트 디자인은 통일되고 일관된 스타일을 가질 수 있습니다.
이미지 가이드에 관해서는 홈페이지용으로 선택한 히어로 이미지를 고려해보세요. 히어로 이미지가 흑백 색상 배합이나 초상화 스타일 같은 다른 이미지 전체에서 따라야 하는 특색을 가지고 있나요?
이미지를 선택하고 편집했다면 웹에서 사용할 수 있도록 크기를 조절해야 합니다. 어도비 포토샵에서 File > Export > Save for Web로 이동하여 이미지를 특정한 픽셀 크기의 JPEG, GIF, PNG 포맷으로 저장하세요. 사진 편집 소프트웨어를 사용할 수 없다면 온라인의 무료 벌크 리사이즈 포토(Bulk Resize Photos)는 대량의 이미지 리사이즈 및 압축을 위한 간편한 도구입니다.
Allison+Partners, Author at Shutterstock 블로그 한국어
앨리슨파트너스(Allison+Partners)는 혁신과 창의성을 바탕으로 고객의 성공을 이끌어 나가는 글로벌 마케팅 커뮤니케이션 기업이다.
www.shutterstock.com
'🏁 IT & Product > 💎 Product design' 카테고리의 다른 글
| 윤리적이고 책임감 있는(UX) 디자인 (0) | 2022.04.26 |
|---|
