반응형
디자인할 때 도움되는
세련된 소스사이트 3가지를 소개합니다.



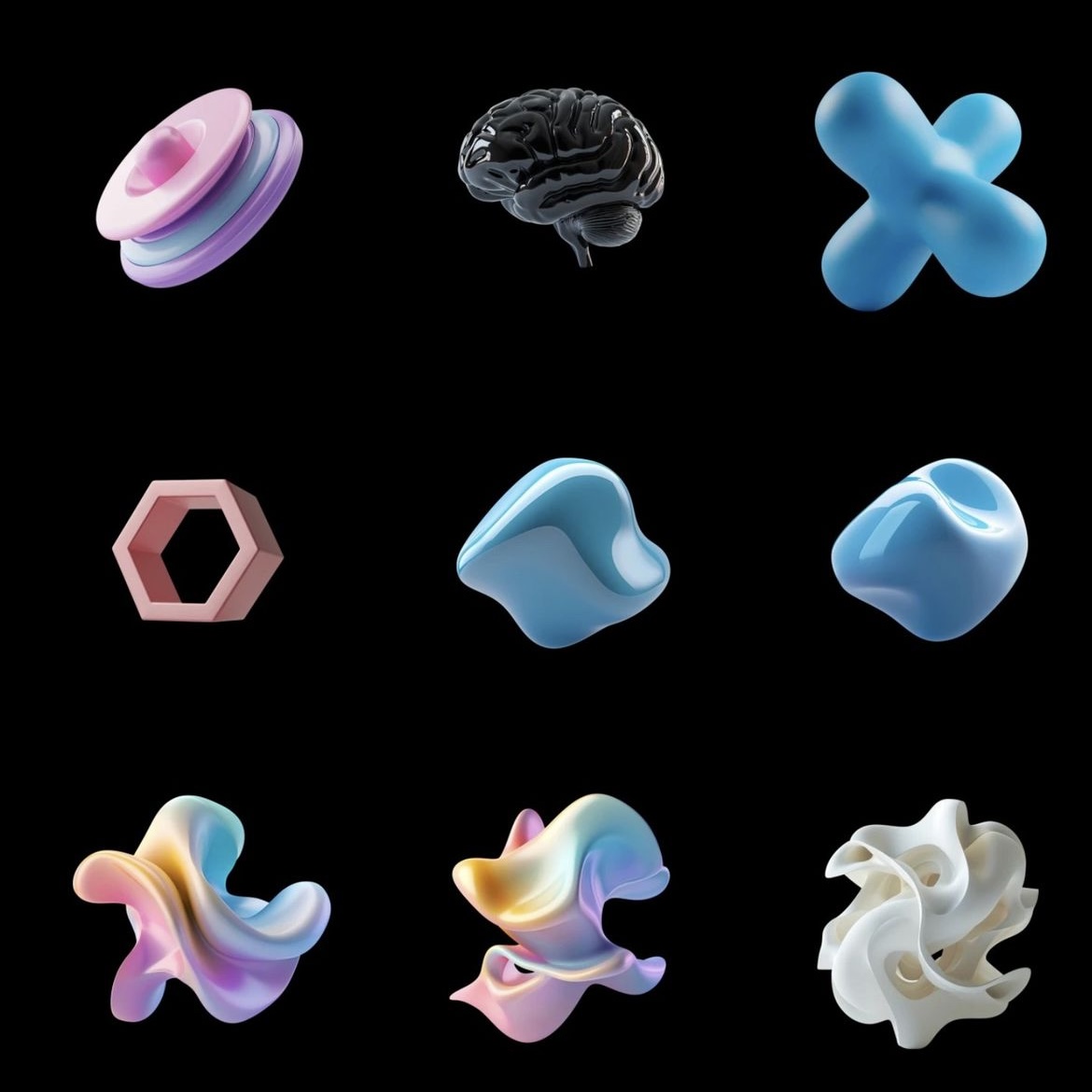
1. Items
다양한 쉐잎의 무료 디자인 에셋들
AI로 만들어져서 감각적인 디자인이 많다.
https://items.design/category/free
Free - Quality Design Assets For Free | Items.Design
Hundreds of AI generated assets, with Midjourney prompts included. Free to use however you want, perfect for websites, mobile apps or slide decks.
items.design
2. Shapes
세련된 그라디언트의 도형들(Free)
클릭 한번으로 복사해서 아무데나 사용 가능!
https://shapes.framer.website
Copy-Paste SVG Shapes
SVG Shapes
shapes.framer.website
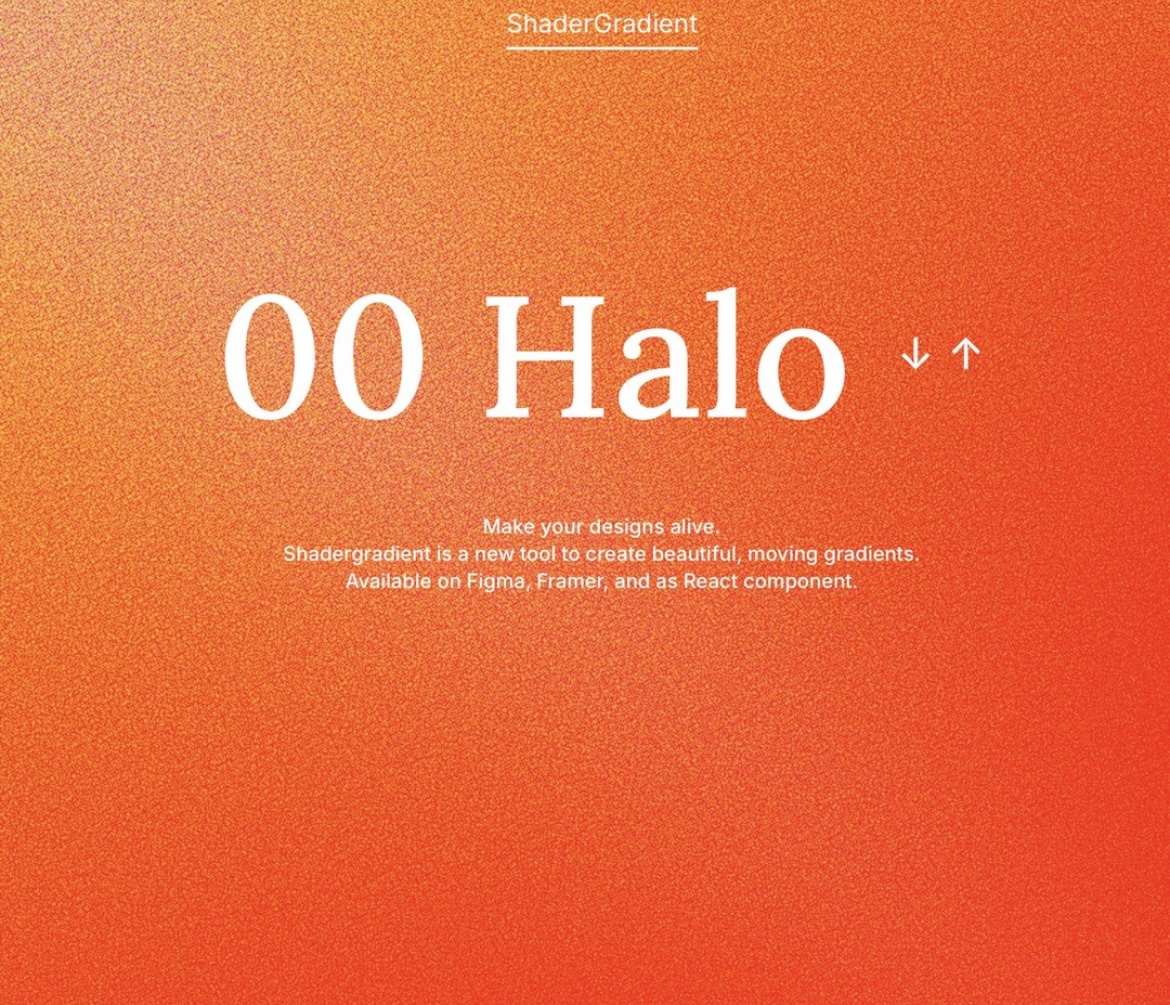
3. Shader Gradient
한 번도 보지 못한 신기한 그라디언트들을 구경할 수 있다. 피그마, 프레이머에서 사용가능함.
https://www.shadergradient.co
Shader Gradient
Create beautiful moving gradients on Framer, Figma and React
www.shadergradient.co
반응형
'🏁 IT & Product > 🎨 Design Tool' 카테고리의 다른 글
| 롯데리아 폰트 : Ria Sans / 리아산스 / 리아체 (1) | 2024.11.19 |
|---|---|
| 디자이너의 즐겨찾기 : 디자인 영감을 위한 사이트 목록 (0) | 2024.11.17 |
| [무료폰트] 페이퍼로지 (4) | 2024.11.15 |
| 1인 에이전시 or 프리랜서 디자이너의 작업비용 산정하기 (0) | 2024.11.14 |
| 어도비 일러스트레이터 팬톤 컬러 스와치 유료화, 무료로 사용하기 [Adobe Illustrator Pantone Swatch] (2) | 2024.09.02 |



